How To Use Size, Scale, And Proportion In Web Design - Vanseo Design
4.8 (684) · $ 8.50 · In stock

Loud and soft, dark and light, big and small. Each is a relative measurement of some quality on some scale. Day doesn’t exist without night and up doesn’t exist without down. Each exists in contrast to the other and contrast occurs on a scale. In design when we talk about scale we’re usually talking about […]

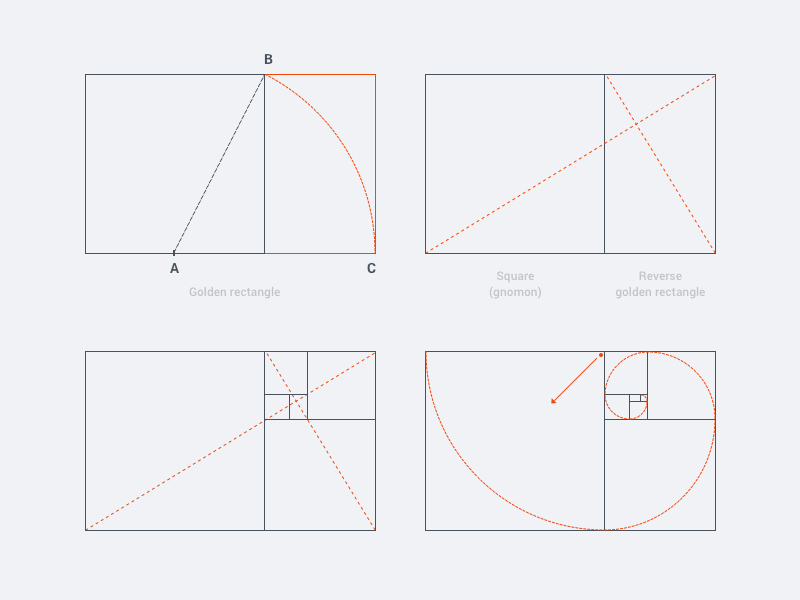
How to Use Golden Section Proportions In Your Designs - Vanseo Design

Designing with Ratio Pushing boundaries, not pixels

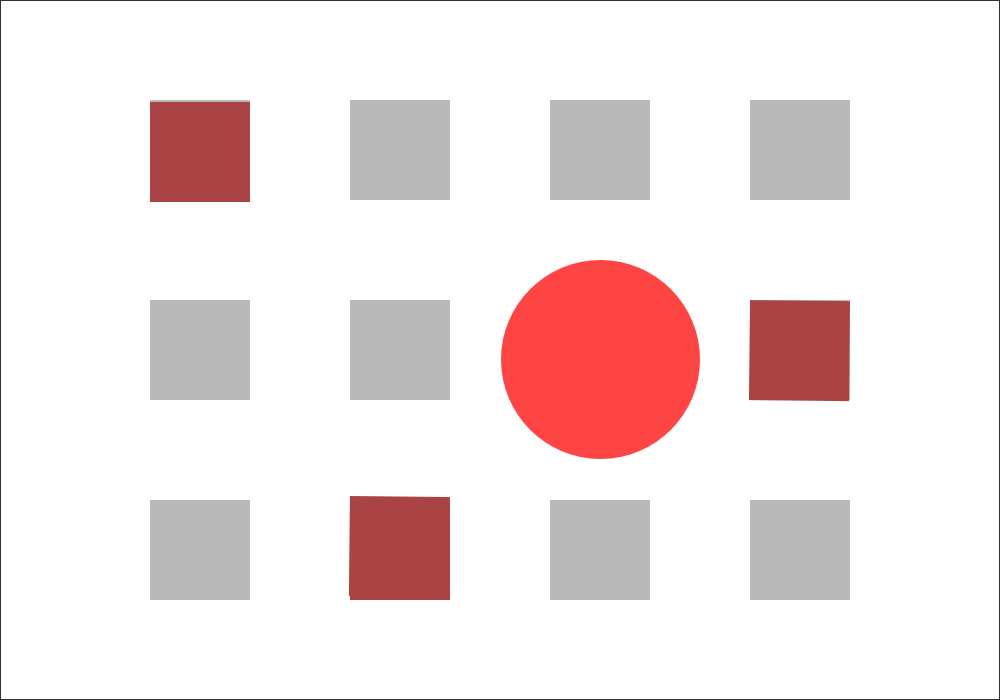
Design Principles: Dominance, Focal Points And Hierarchy

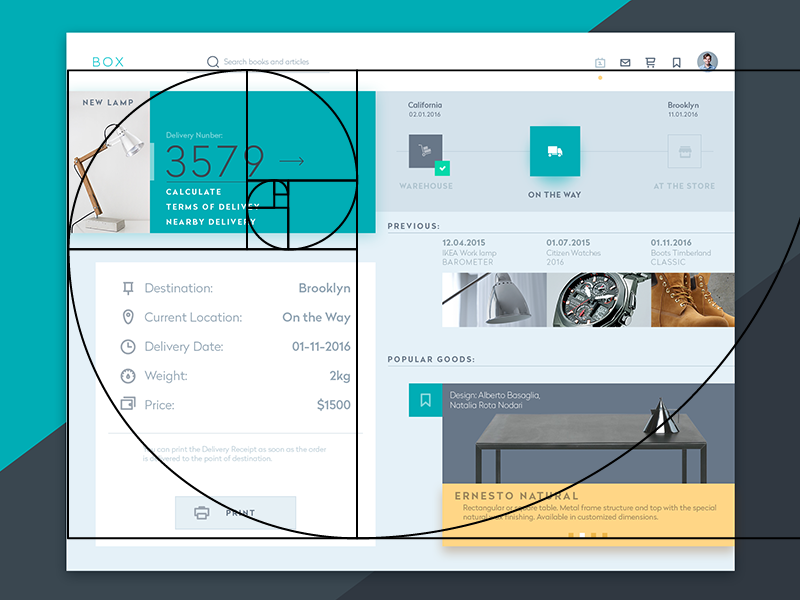
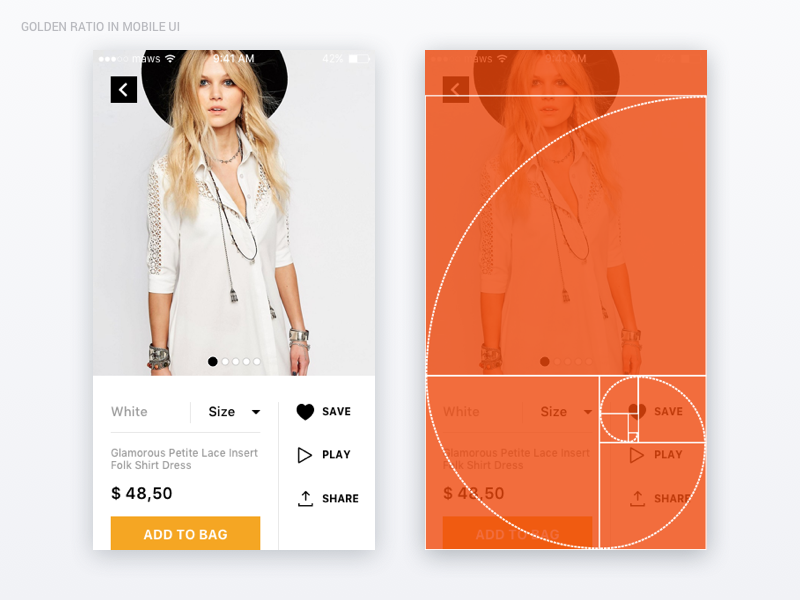
UI Design: How Golden Ratio Works in User Interfaces

Golden Ratio. Bring Balance in UI Design

Rhythm And Proportion In Grids And Type - Vanseo Design

Designing with Rhythm and Proportion

Principles of Design: Proportion – UX Engineer

The Meaning of Lines STEVEN BRADLEY, PDF, Line (Geometry)

Design fundamentals-direction-movement

How to Use Golden Section Proportions In Your Designs - Vanseo Design

How to Balance Brand Designs with Scale, Size, and Proportion

How To Use Size, Scale, And Proportion In Web Design - Vanseo Design





![Definition of Organizational Size [7]](https://www.researchgate.net/profile/Murtuza-Shergadwala/publication/339443567/figure/tbl3/AS:861844080185347@1582491049752/Interview-structure_Q320.jpg)