Animating a heart shaped curve with d3.js
4.9 (638) · $ 24.00 · In stock

Sharing the formula to create a gorgeous heart shape and animating a line drawing it in a spirograph style

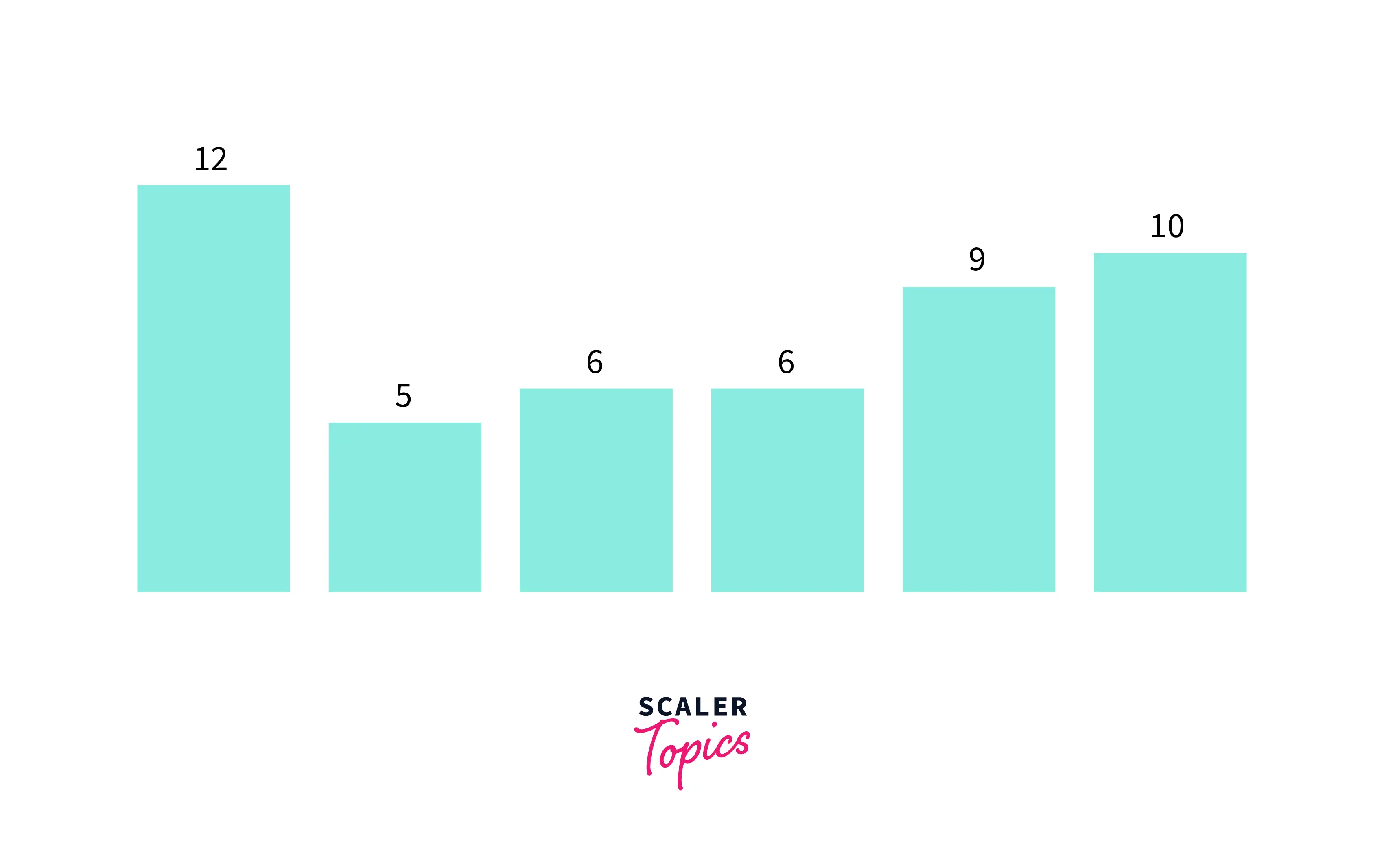
Creating Line Charts Using D3.js Module and React

chapter: Preface / Developing a D3.js Edge sample chapter

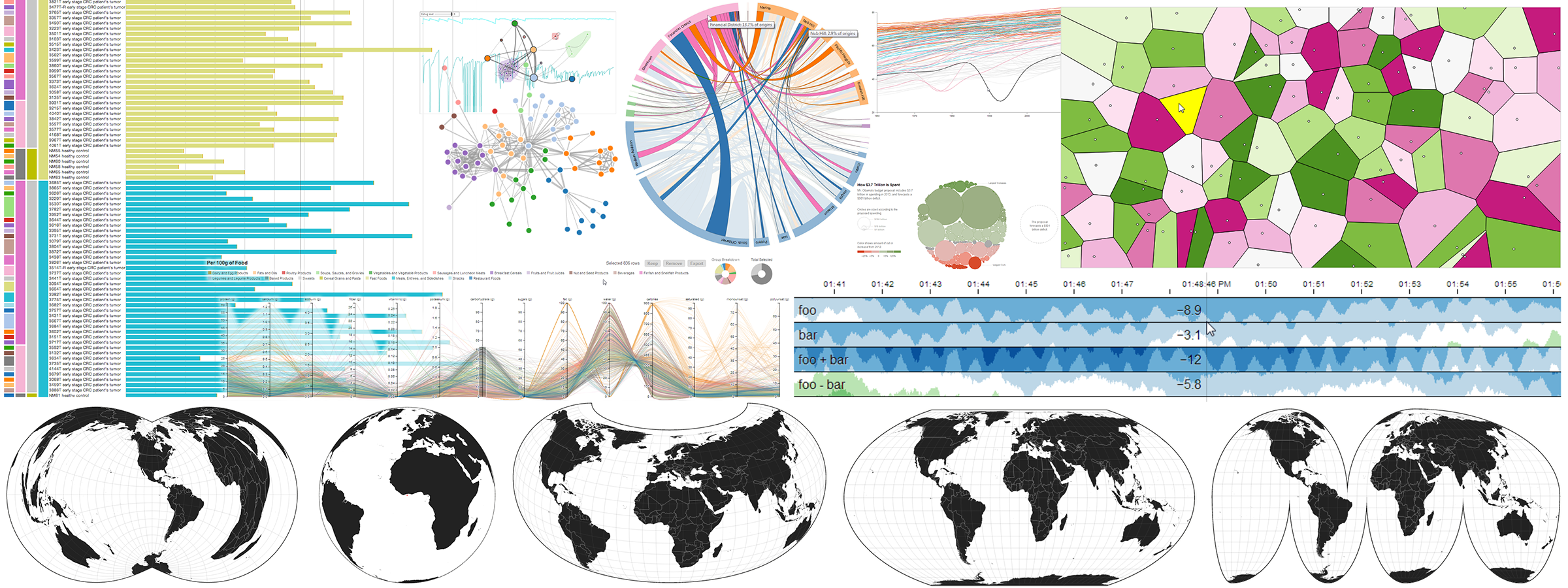
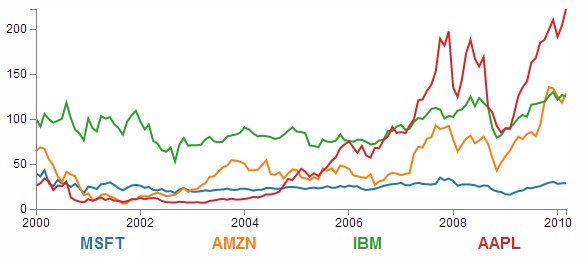
Data Visualization with D3.js and Why It Matters

javascript - Configure fixed-layout static graph in d3.js - Stack

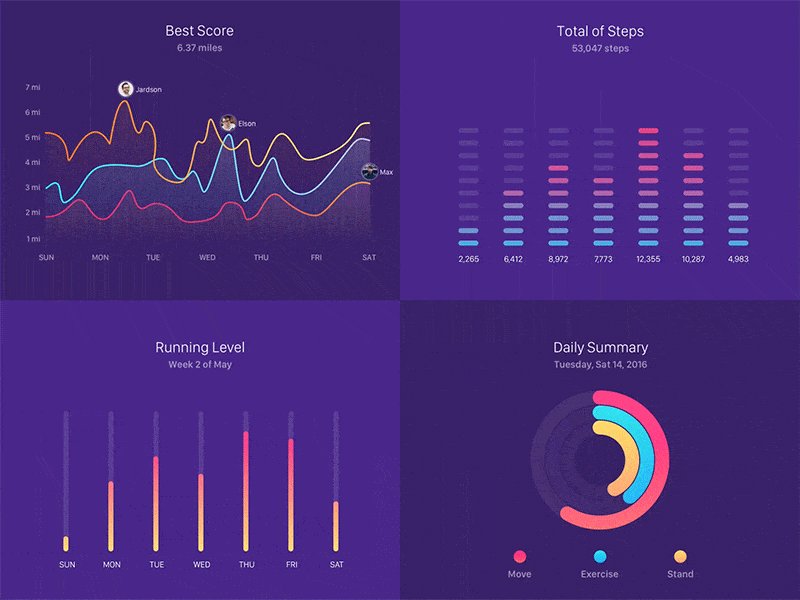
40+ Charts & Graphs Examples To Unlock Insights - Venngage

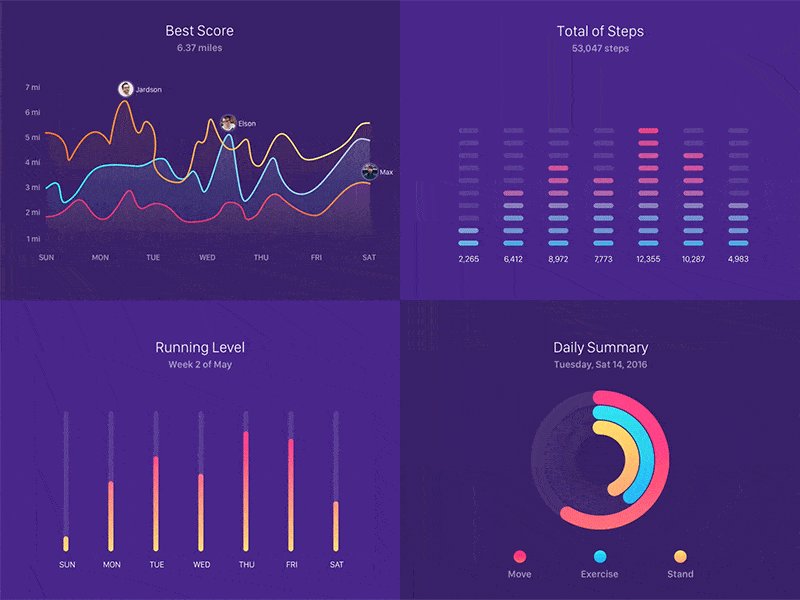
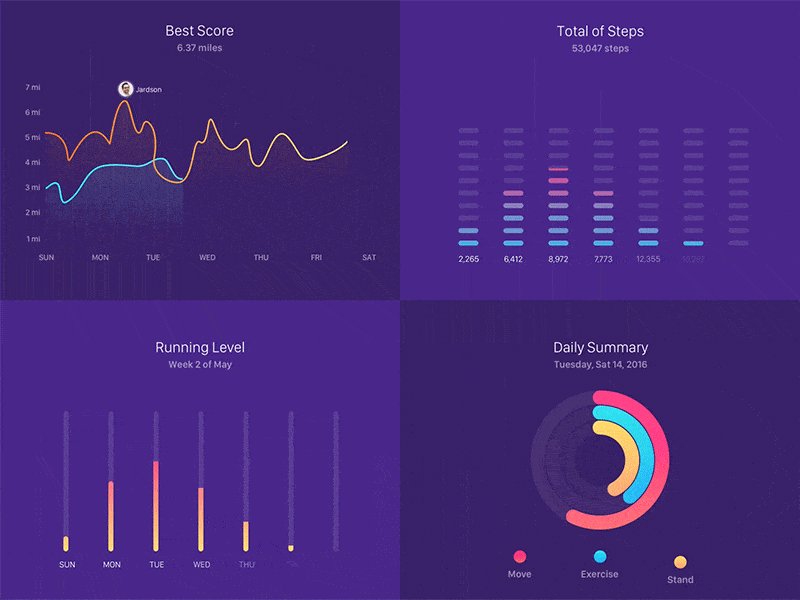
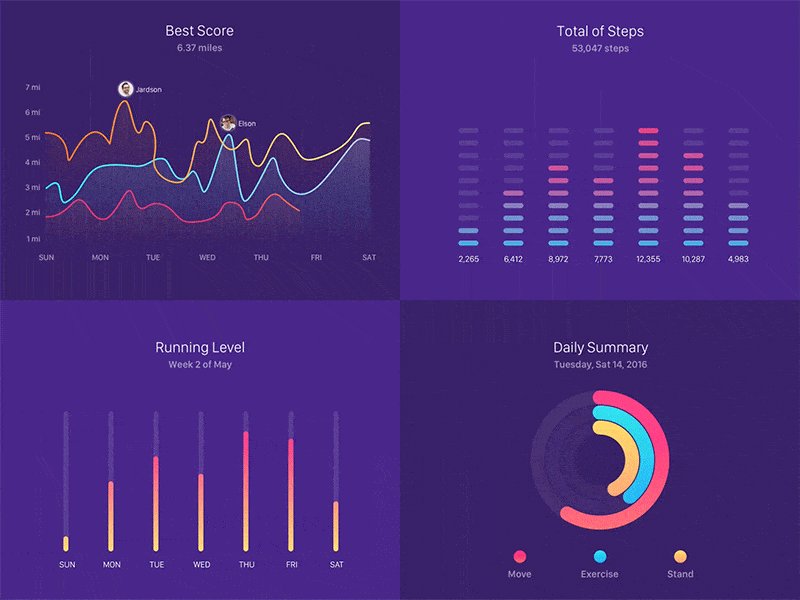
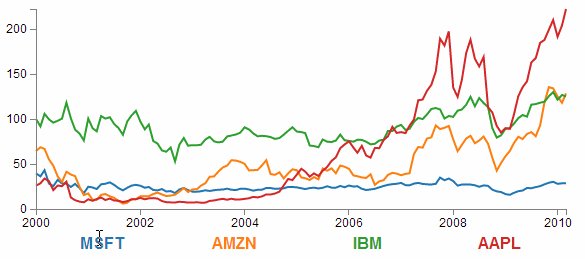
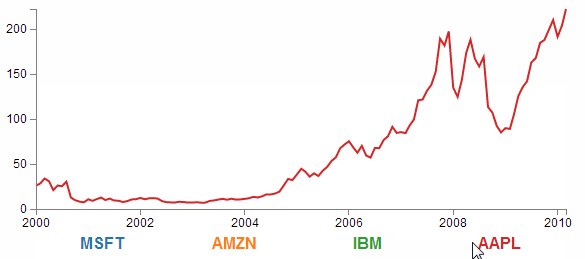
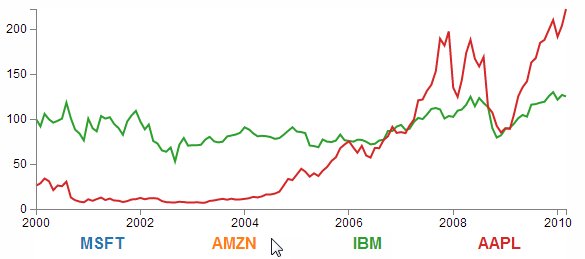
Graph d3js GIF - Find on GIFER

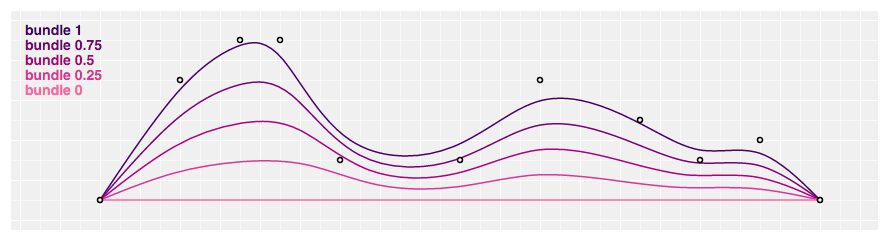
d3-shape - npm

Unwrapping Polar Coordinate Graph Animation with Svelte, D3.js

Getting Started with D3.js and React - Scaler Topics

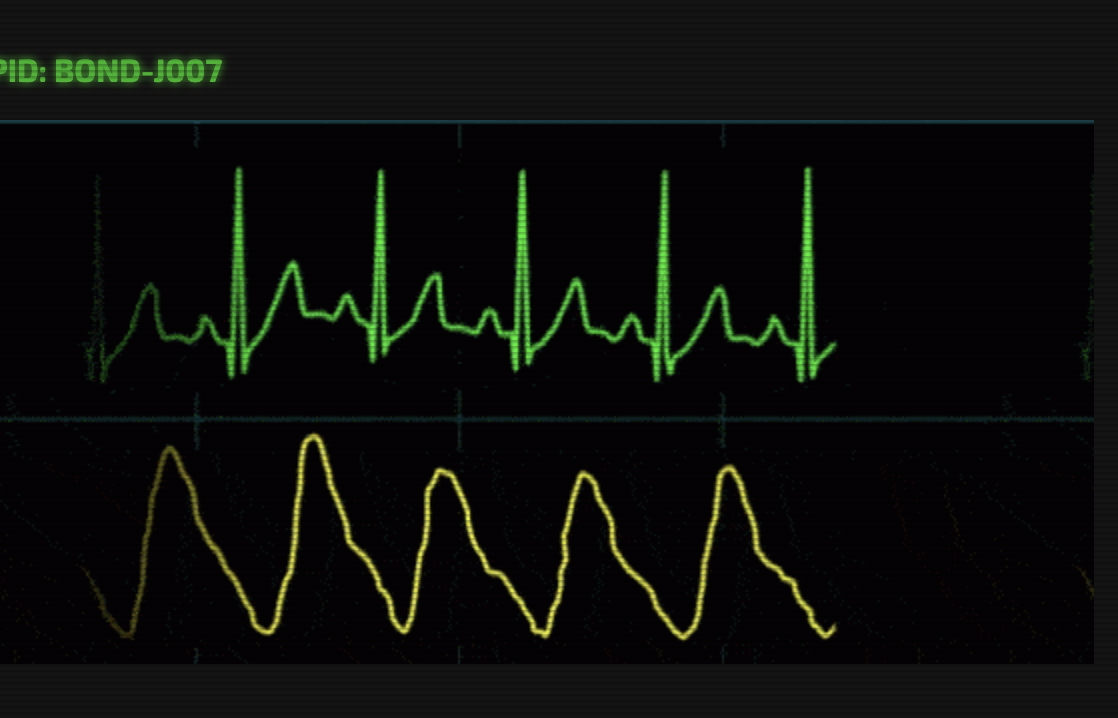
UI Code Challenge #1 - Heartbeats — SitePoint

Animated Plots using ggplot and gganimate
You may also like






