Bottom sheet API in SwiftUI
5 (387) · $ 11.99 · In stock

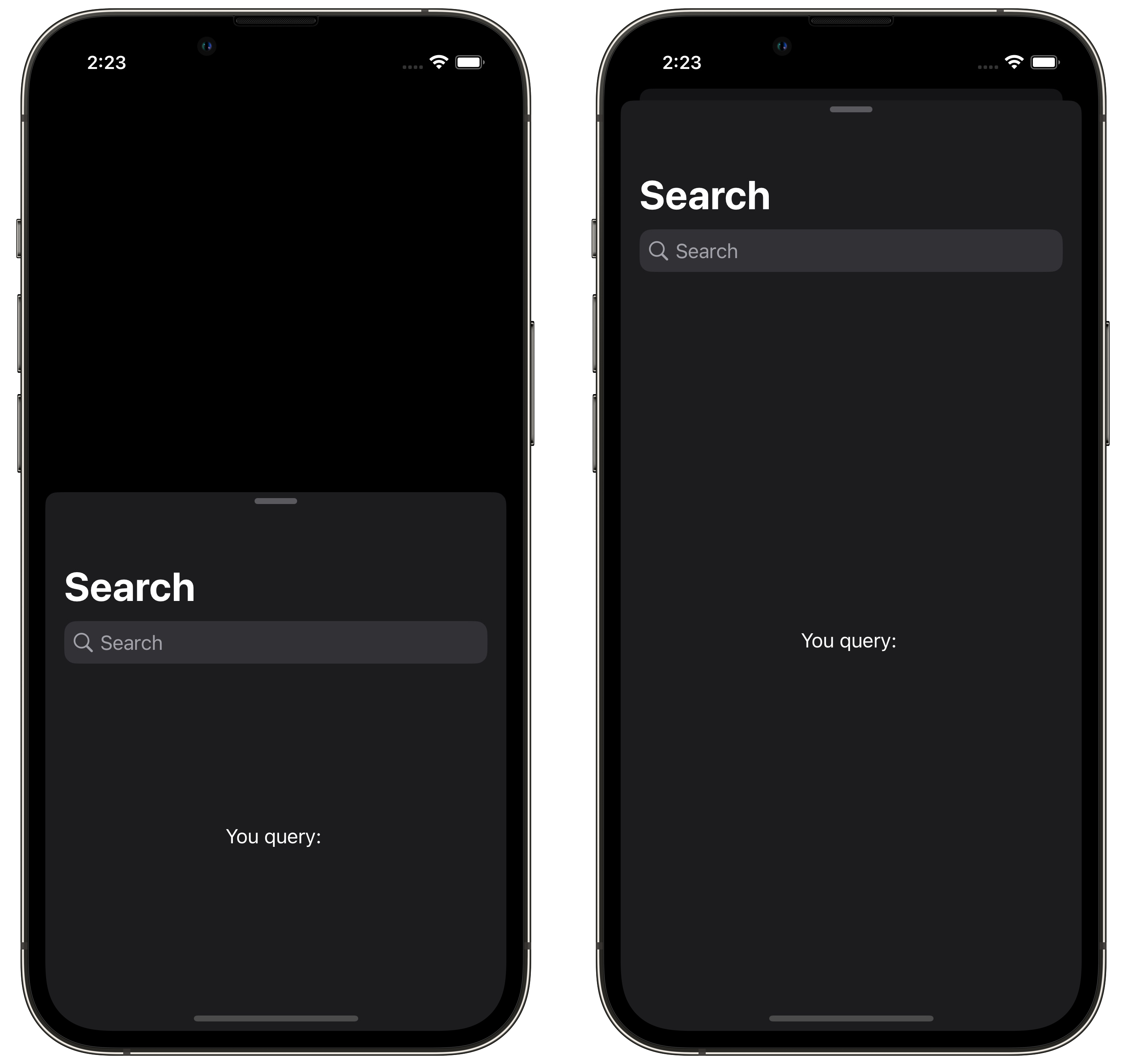
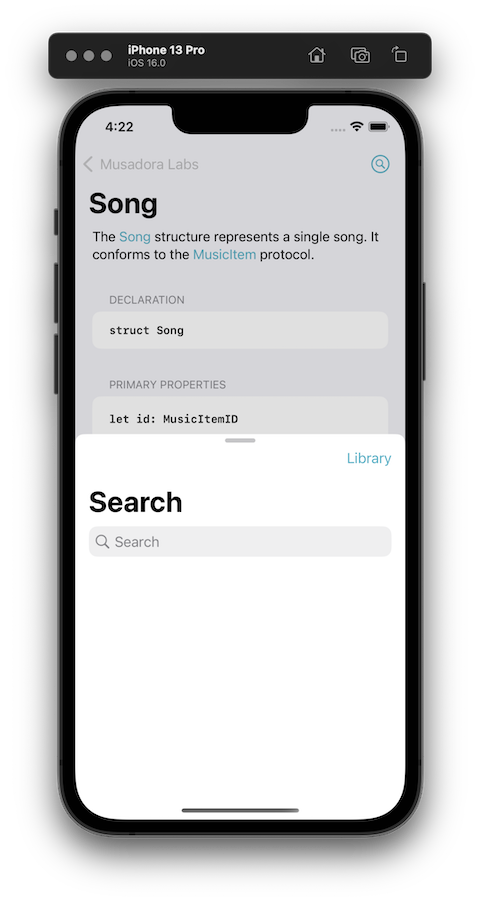
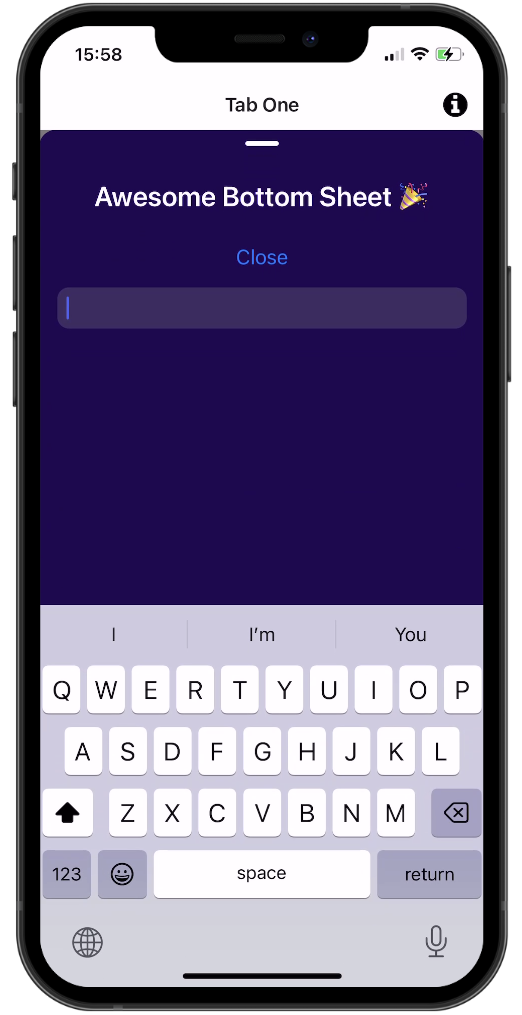
Two years ago, I wrote a post about building a custom bottom sheet in SwiftUI. Nowadays, there is no need to make it manually, at least if you don’t need a super custom behavior. SwiftUI introduces a new API to display a bottom sheet in a few lines of code. This week we learn the new API allowing us to present bottom sheets in different appearances.

Bottom Sheet API в SwiftUI / Хабр

Majid Jabrayilov on LinkedIn: Bottom sheet API in SwiftUI

Majid Jabrayilov - Majid Jabrayilov

Majid Jabrayilov on LinkedIn: The bottom sheet API in SwiftUI is
Sheets: bottom - Material Design

Swiftly Highlights: iOS 16 Beta

SwiftUI 4.0: New and updated APIs with code examples

Help! Bottom Sheet in Find My App : r/SwiftUI

danielsaidi/BottomSheet as Swift Package

SwiftUI Sheet: Half Height & Custom Sizes with PresentationDetents

SwiftUI: Placing Tab Bar Over Sheet's

Bottom Sheet - FlutterFlow Docs

SwiftUI 3.0 - iOS 15 Half Sheet Modal - Bottom Sheet Drawer

How to Display a Bottom Sheet Using SwiftUI

How to Present a React Native Bottom Sheet







