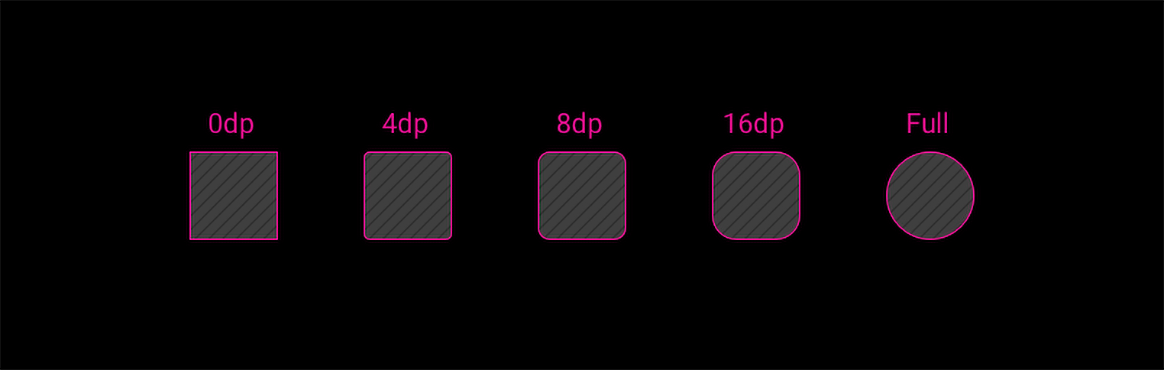
Why Your Buttons Should Have a Max Border-Radius
4.7 (185) · $ 10.00 · In stock

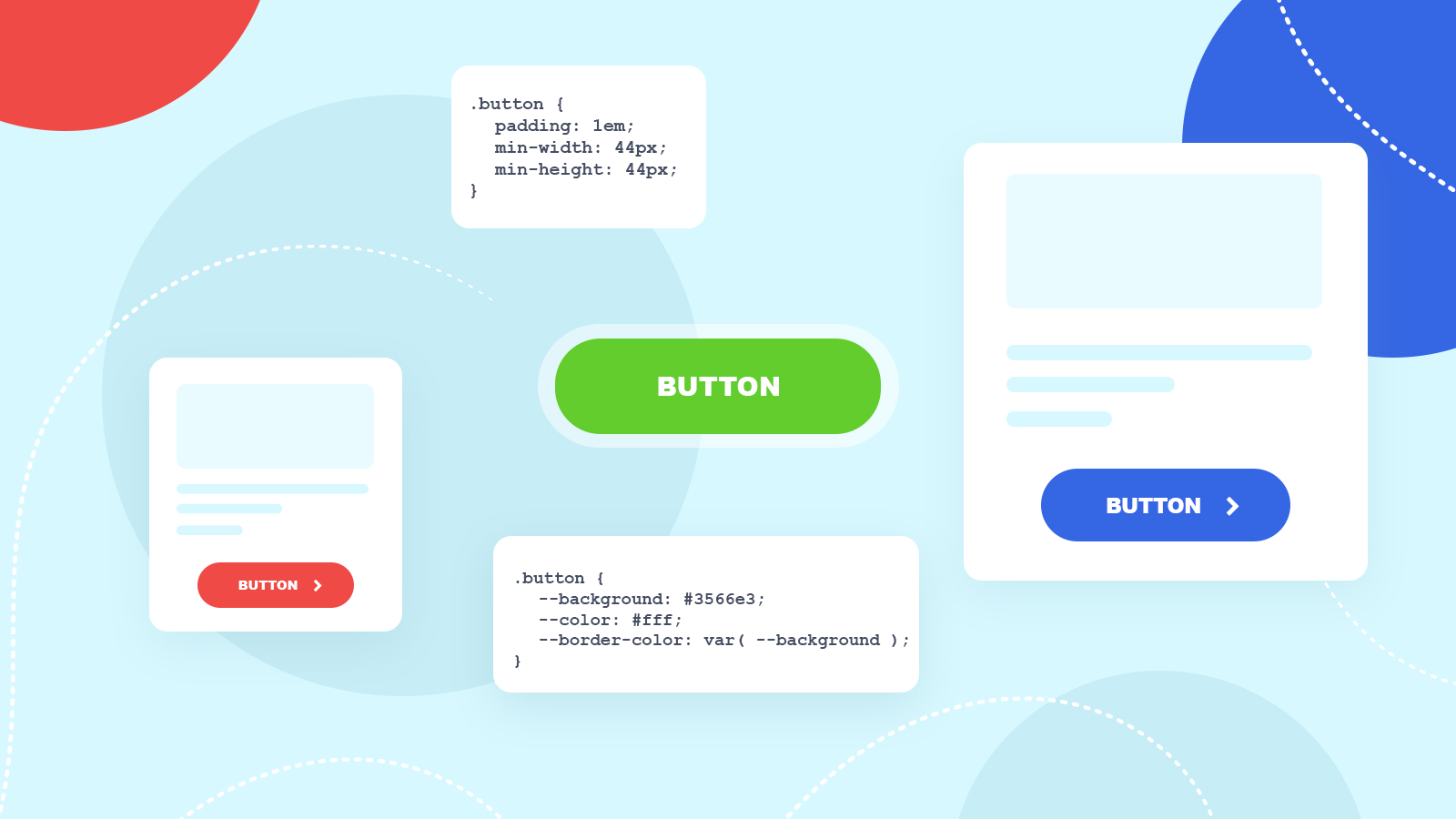
Most interface elements have a boxy shape. Think of text fields, menus, cards, modals, and buttons. The problem with this is that it causes buttons to lose shape contrast. Buttons should always stand out more than other elements because users need to interact with them to progress their tasks. They should not only have color […]

CSS Border Radius

Button Design Best Practices - why is simple not that simple?
.gif)
Code Snippets

Shapes, Design for Driving
Question Mark vs. Info Icon: When to Use Which

Expanded Use of `box-shadow` and `border-radius`
CSS container queries - CSS: Cascading Style Sheets

Perfect Circles for Buttons - Support - Themeco Forum

Choose Perfect Corner Radius for your Buttons✏.

Common UI Button Styles Lesson

Adaptive Buttons Email Design Reference