CSS Block - Align (Left, Center, Right)
4.5 (454) · $ 23.50 · In stock

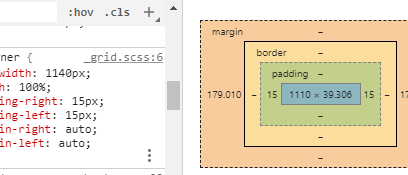
How to align a visual element with a block display horizontal positioning article You can align visual element on two level: on the box level: the box is aligned on the text level: the text in the box is aligned The box will be centered not the content. As a box takes by default 100% of its space, you need to set a width to see the effectwidth of the content111max-width114box sizingborder-bguttemarginautomx-autotext-align

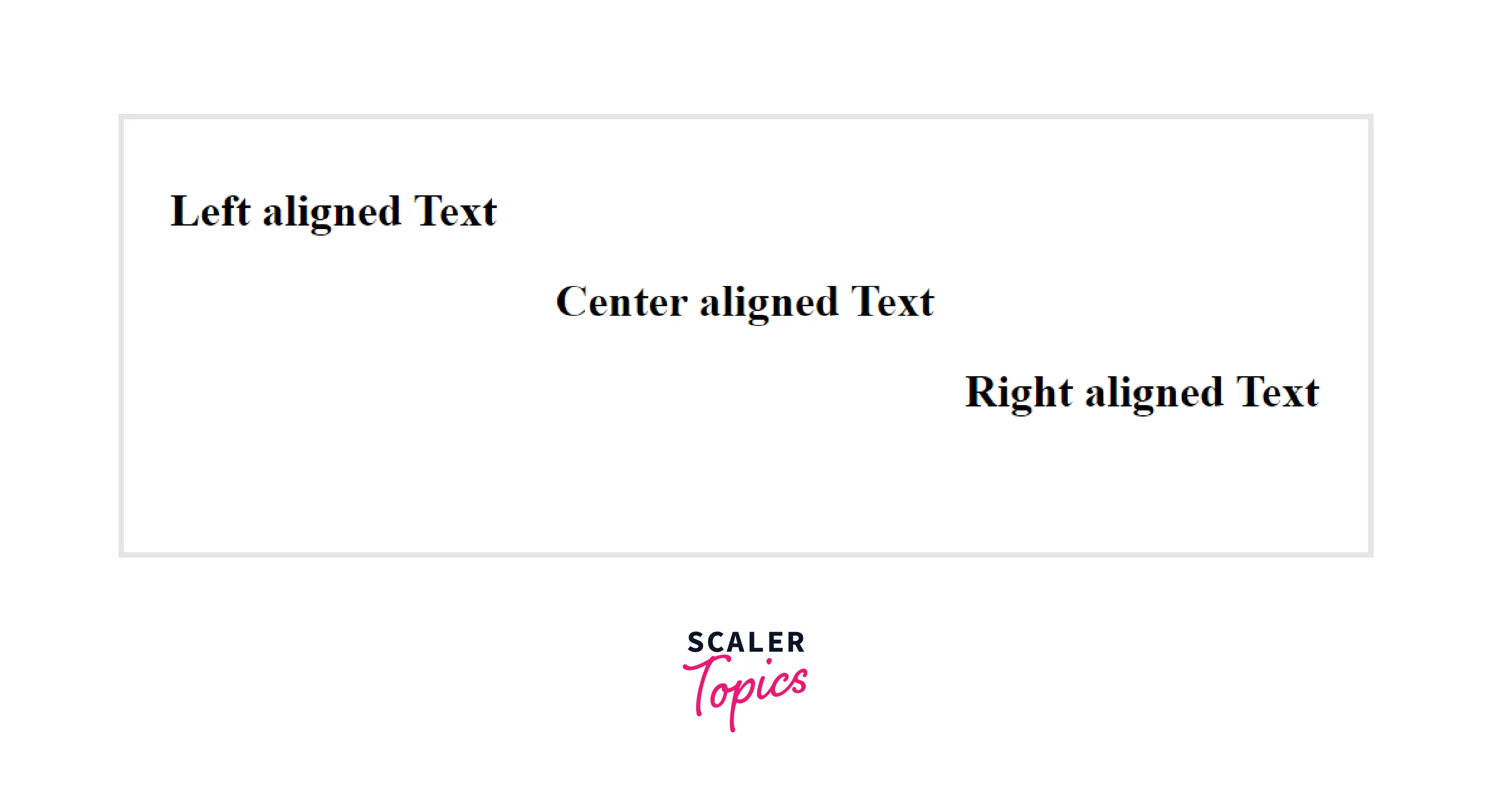
How to Align Text in HTML? - Scaler Topics

How to Align Image in HTML?

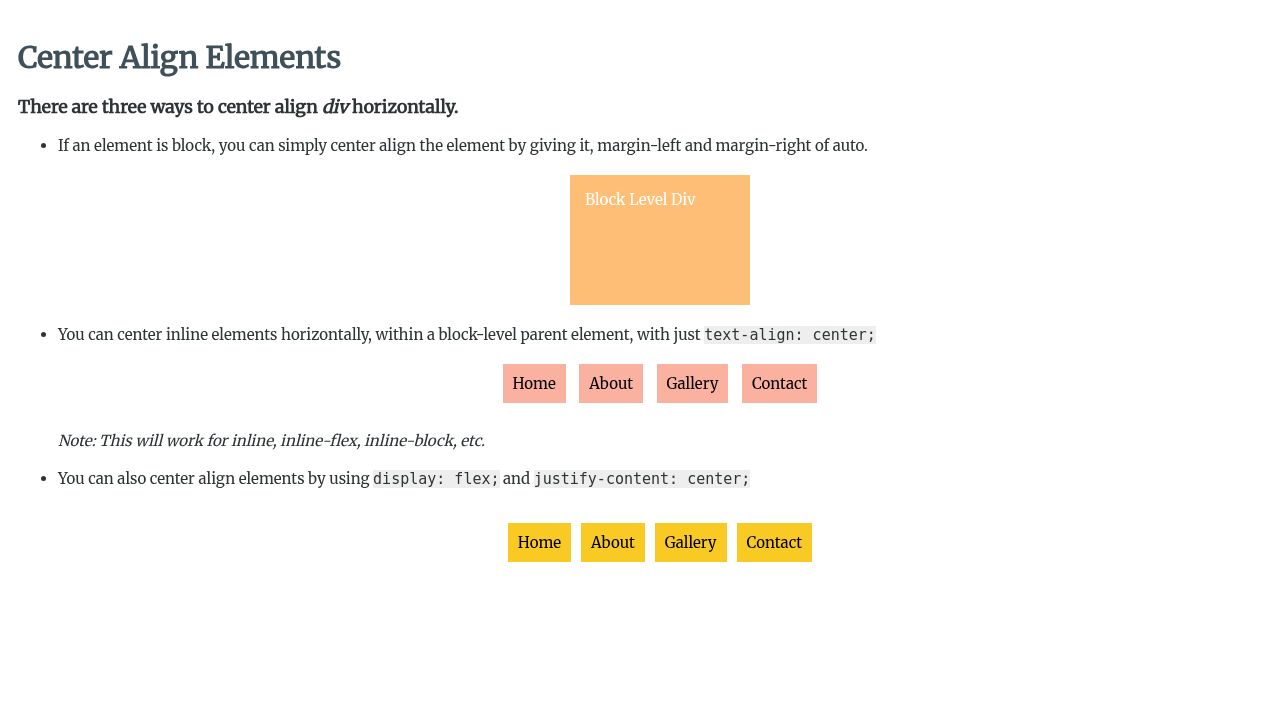
Horizontal Alignment in CSS – How to Align Elements in CSS
SOLVED: Centered text in mobile menu doesn't work - Bugs - Bricks Community Forum

How to make 1 div centre align and other float right using CSS - Stack Overflow

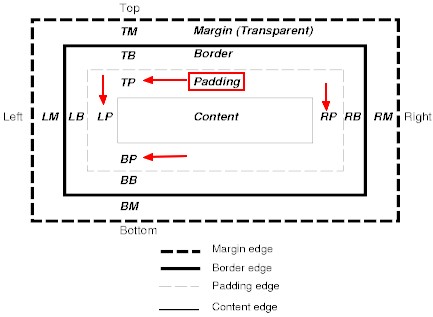
CSS - Padding

UI - Gutter (Space between columns)

Positioning Elements on the Web

text-align CSS-Tricks - CSS-Tricks

Center align div horizontally

Exploring Block Layout, Alignment, and Dimensions in WordPress

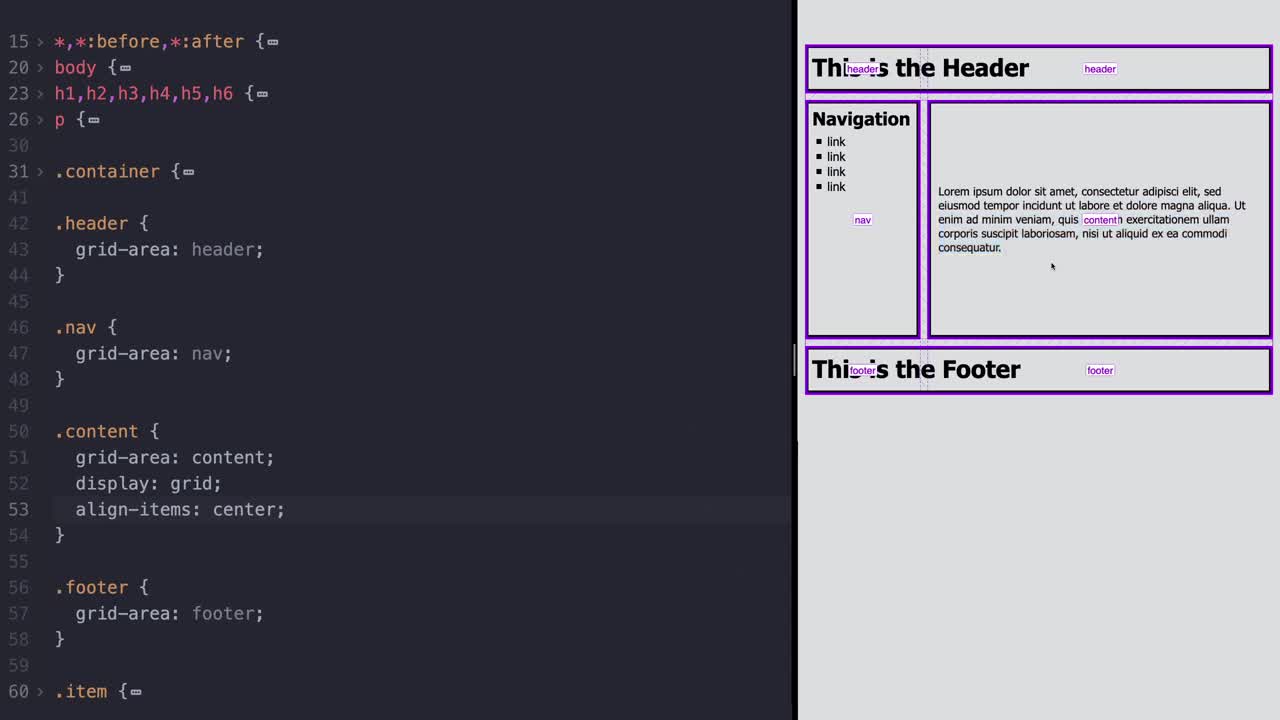
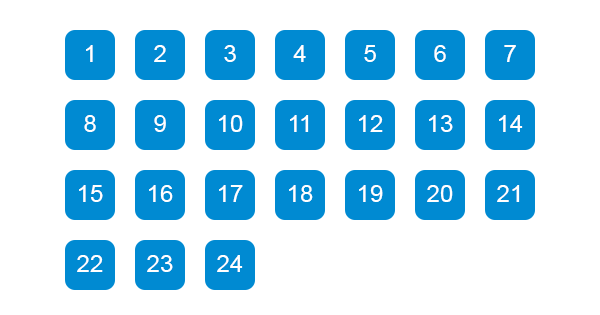
Center grid and align items on the left using CSS

Quick CSS Trick: How To Center an Object Exactly In The Center