CSS, Flexbox Gap
4.8 (323) · $ 13.00 · In stock

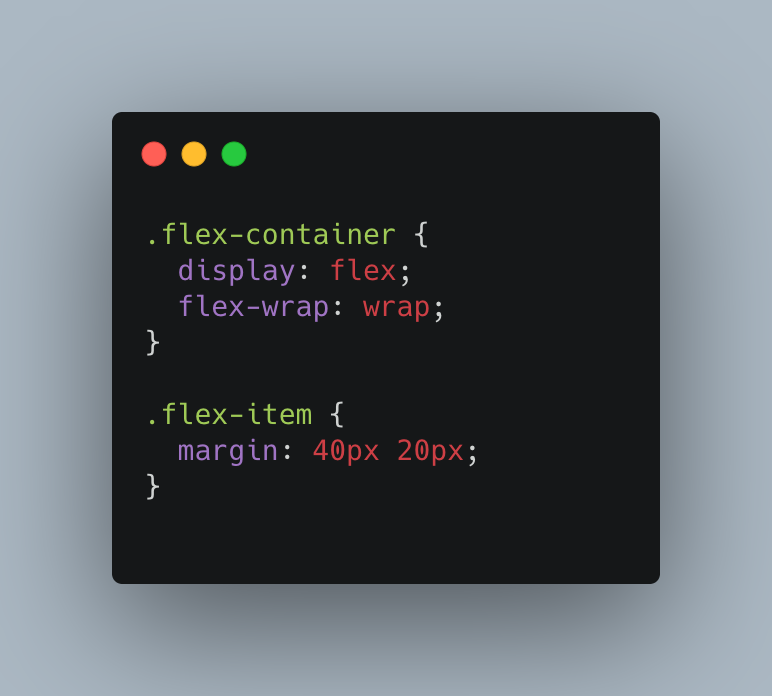
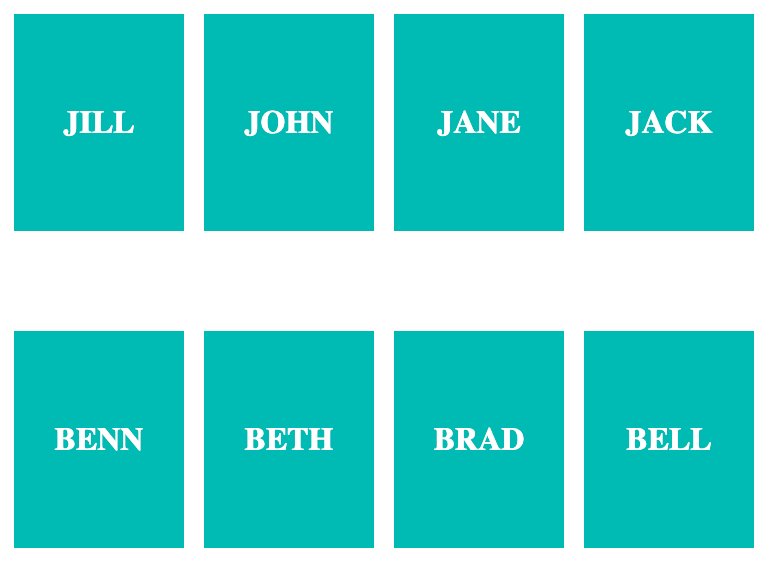
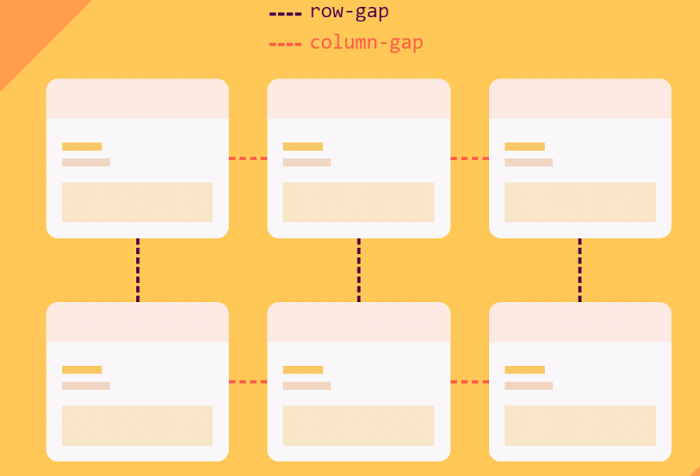
In 2021 appeared a new CSS trick which is called the flexbox gap. This property is borrowed from Grid CSS and is called grid-gap. The gap is used to create space between cells.

html - How to set a specific flexbox gap in CSS - Stack Overflow

CSS Gap Space with Flexbox

Minding the gap CSS-Tricks - CSS-Tricks

An Interactive Guide to Flexbox in CSS

How to detect browser support for Flexbox Gap

Calculate the Percentage Width of Flex Items When Using Gap

Minding the gap CSS-Tricks - CSS-Tricks

Minding the gap CSS-Tricks - CSS-Tricks

CSS gap Property for Flexbox

Chromium lands Flexbox gap, Blog

The CSS Flexbox Handbook – Complete Guide with Practical Examples
row-gap CSS-Tricks - CSS-Tricks

Gap Property in CSS and How to Use It - CSS Reset