CSS box alignment - CSS: Cascading Style Sheets
4.7 (260) · $ 24.99 · In stock

The CSS box alignment module specifies CSS features that relate to the alignment of boxes in the various CSS box layout models: block layout, table layout, flex layout, and grid layout. The module aims to create a consistent method of alignment across all of CSS. This document details the general concepts found in the specification.

CSS3 Cheat Sheet (PDF) — Smashing Magazine Css cheat sheet, Cascading style sheets, Cheat sheets
![一篇全面的CSS布局学习指南[译] - 掘金](https://p1-jj.byteimg.com/tos-cn-i-t2oaga2asx/gold-user-assets/2018/7/3/1645fd10c4105b96~tplv-t2oaga2asx-jj-mark:3024:0:0:0:q75.png)
一篇全面的CSS布局学习指南[译] - 掘金

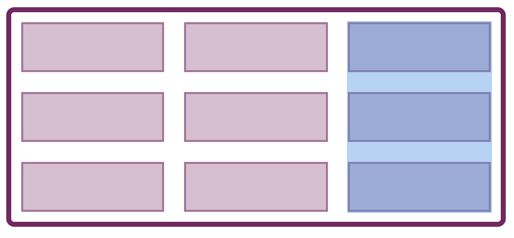
Layout with Cascading Style Sheets

Chapter 5 – Styles and CSS – Web Design Primer

Master CSS Fundamentals: Step-by-Step Guide to Learning Cascading Style Sheets

CSS - Wikipedia

Getting Started With CSS Layout — Smashing Magazine

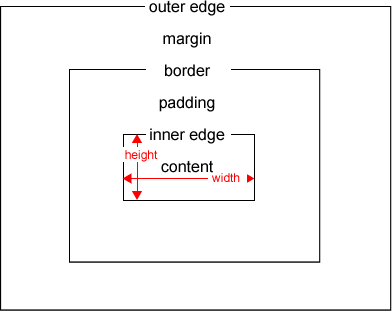
CSS Box Model

CHAPTER Three - Cascading Style Sheets (CSS)

CSS Guide: How it Works and 20 Key Properties

position> - CSS: Cascading Style Sheets

CSS CheatSheet, PDF, Latin Alphabet

Css box-model

How do I vertically align text using the vertical-align property? - Web Tutorials

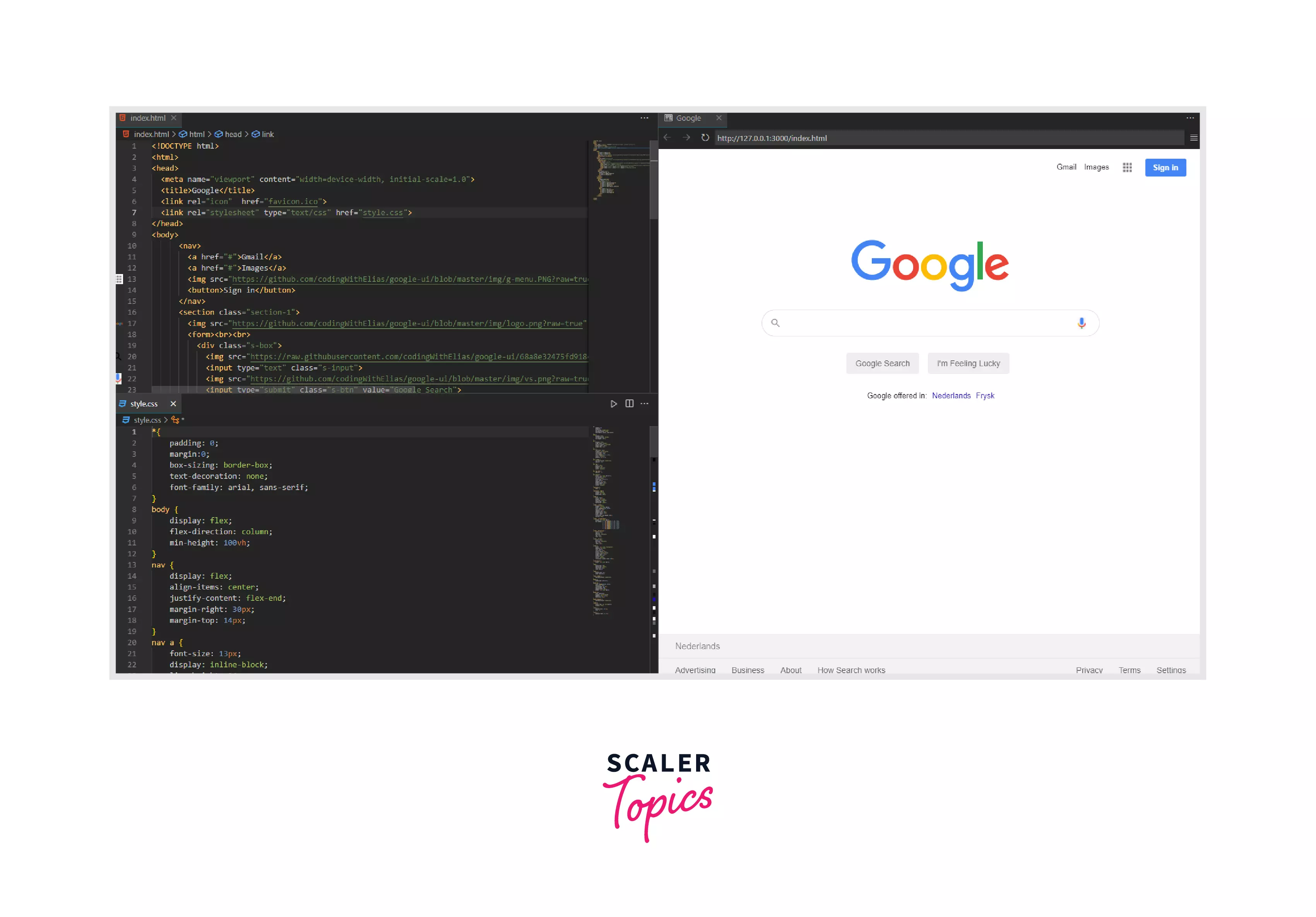
What is CSS? CSS Basics - Scaler Topics