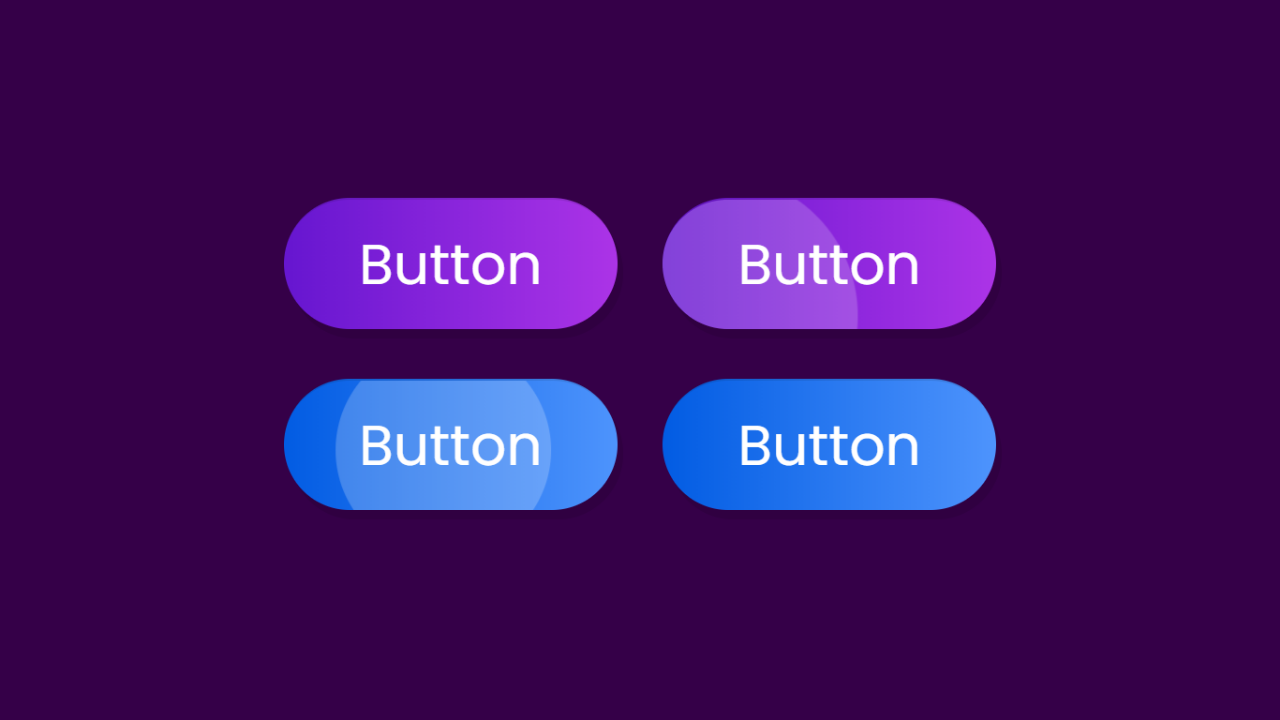
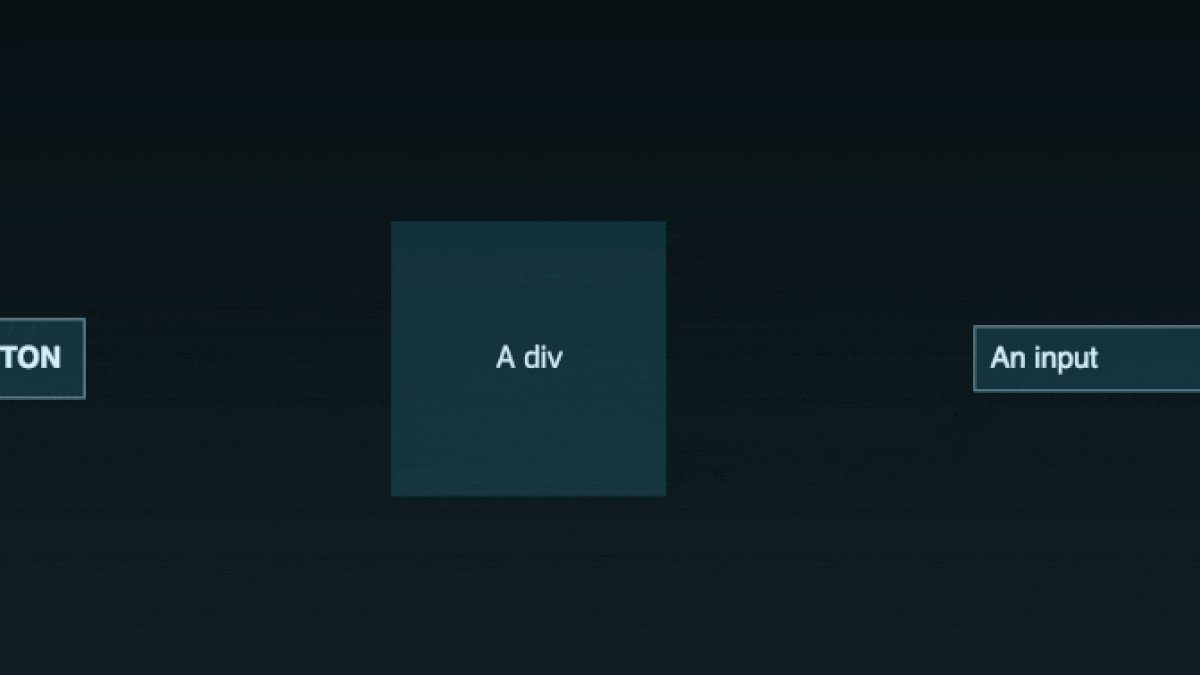
Creating a ripple effect with CSS
4.5 (482) · $ 6.50 · In stock

Learn how to create a ripple effect using CSS. This tutorial provides a step-by-step guide to add an interactive ripple effect to your website elements.

Button Ripple Animation in HTML CSS and JavaScript

How CSS created a water ripple effect for a button

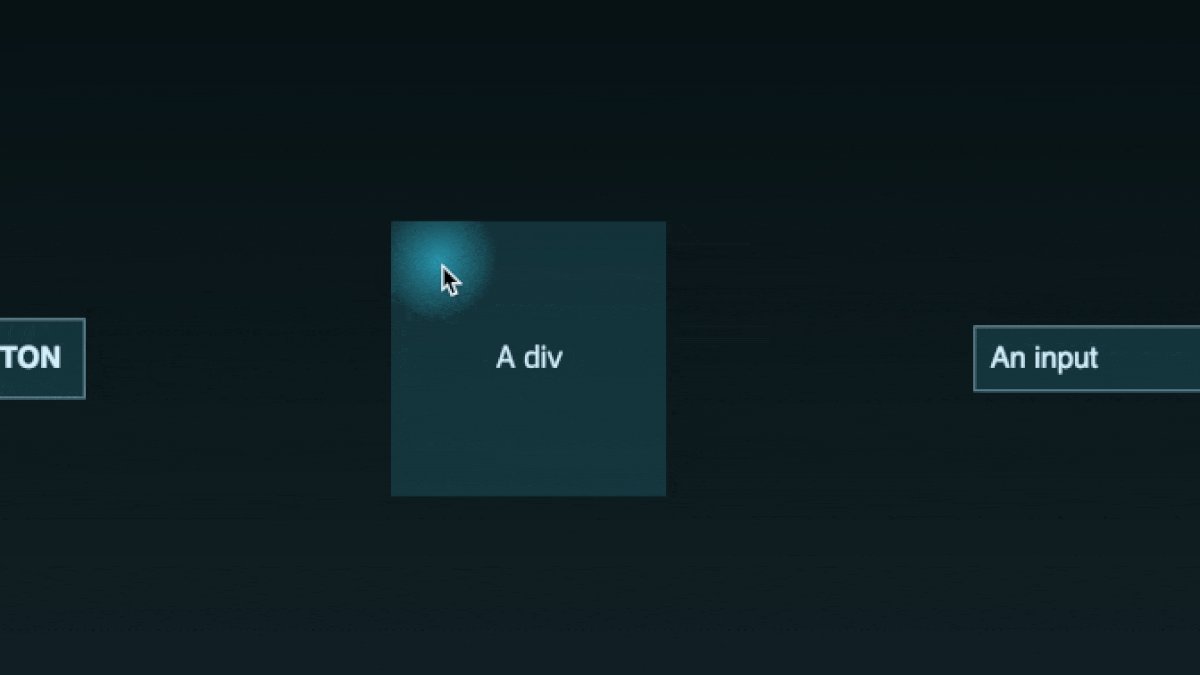
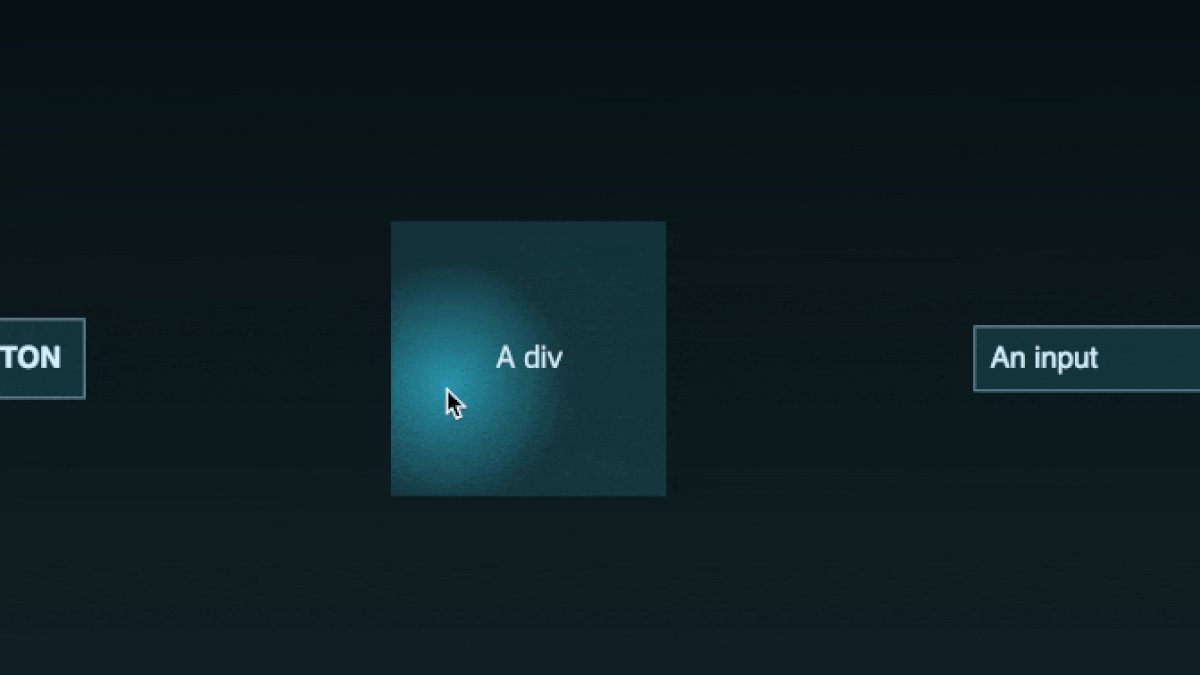
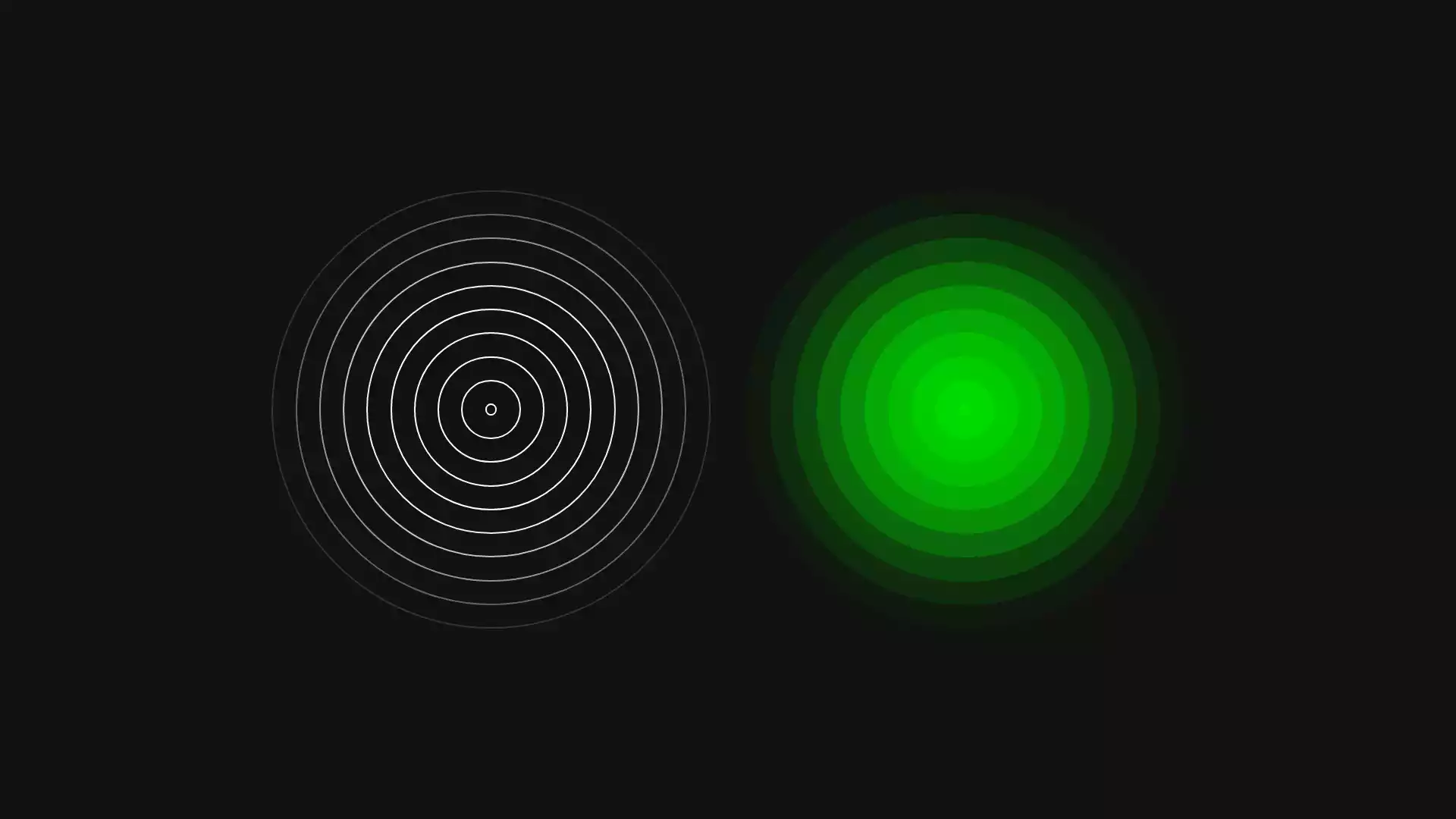
ShipBit: Blog - Creating a dynamic radial ripple effect on hover

How to Create an Animated Material Design Ripple in NativeScript

Ripple Effect Animation On Button Click With CSS3

Realistic Water Ripple Effect Using WebGL - ripple-effect.js

Create Ripple Animation with HTML and CSS

jQuery ripple effect Plugins

How to create a ripple effect with Tailwind Elements React - DEV
You may also like