Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item Inside List Item
5 (260) · $ 14.00 · In stock

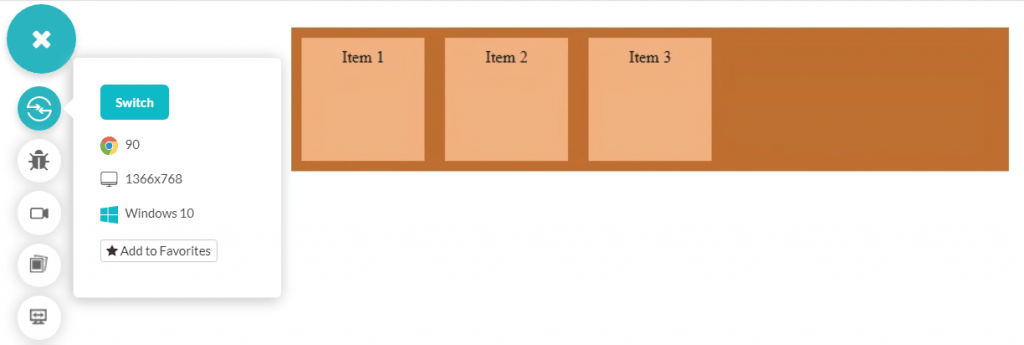
Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

css - Padding-bottom/top in flexbox layout - Stack Overflow

CSS Flexbox Tutorial: A Complete Guide

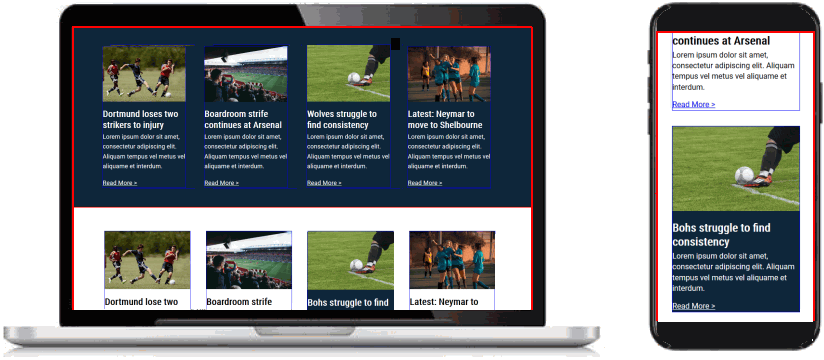
CSS Flexbox: Four Columns, Web Design & Development Tutorials
Understanding Flexbox: Everything you need to know, by Ohans Emmanuel, We've moved to freeCodeCamp.org/news

Eight CSS Tips for Real Layout Problems

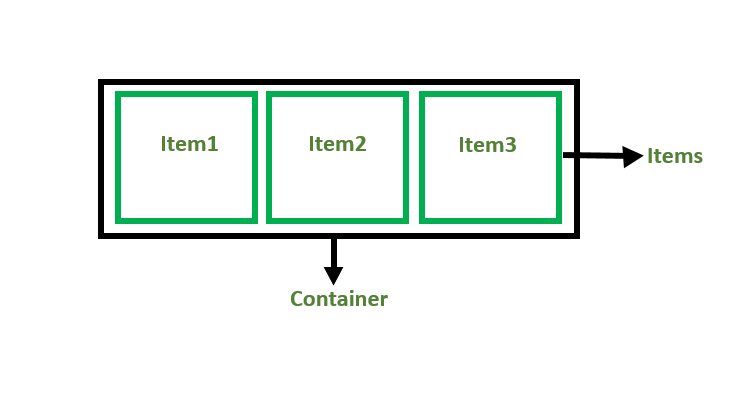
Introduction to CSS Flexbox - GeeksforGeeks

Premature wrap inside flex with font-features in Safari · Issue #321 · rsms/inter · GitHub

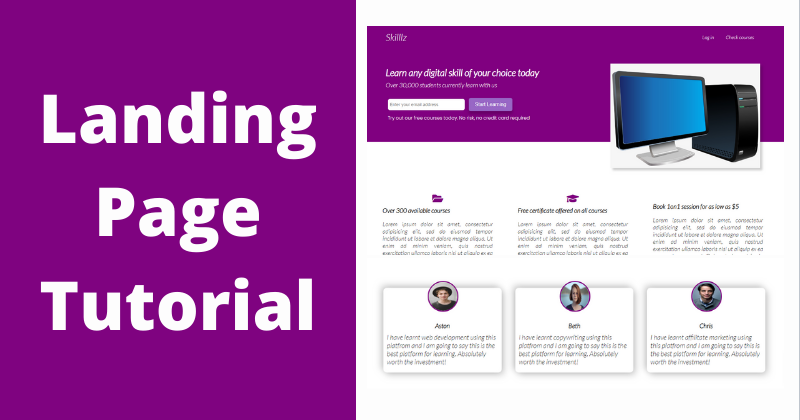
CSS Flexbox and Grid Tutorial – How to Build a Responsive Landing Page with HTML and CSS

A Complete Guide to Flexbox

Flexbox - Learn web development

Adjusting the number of blog items per row, for tablets, in a Brine blog page • Beatriz Caraballo






![Extra Padding(ton) by Bauchie -- Fur Affinity [dot] net](https://d.furaffinity.net/art/bauchie/1703703505/1703703505.bauchie_20231227_184912.jpg)