Flex right and left division with certain gap in the middle - HTML
4.5 (351) · $ 9.99 · In stock

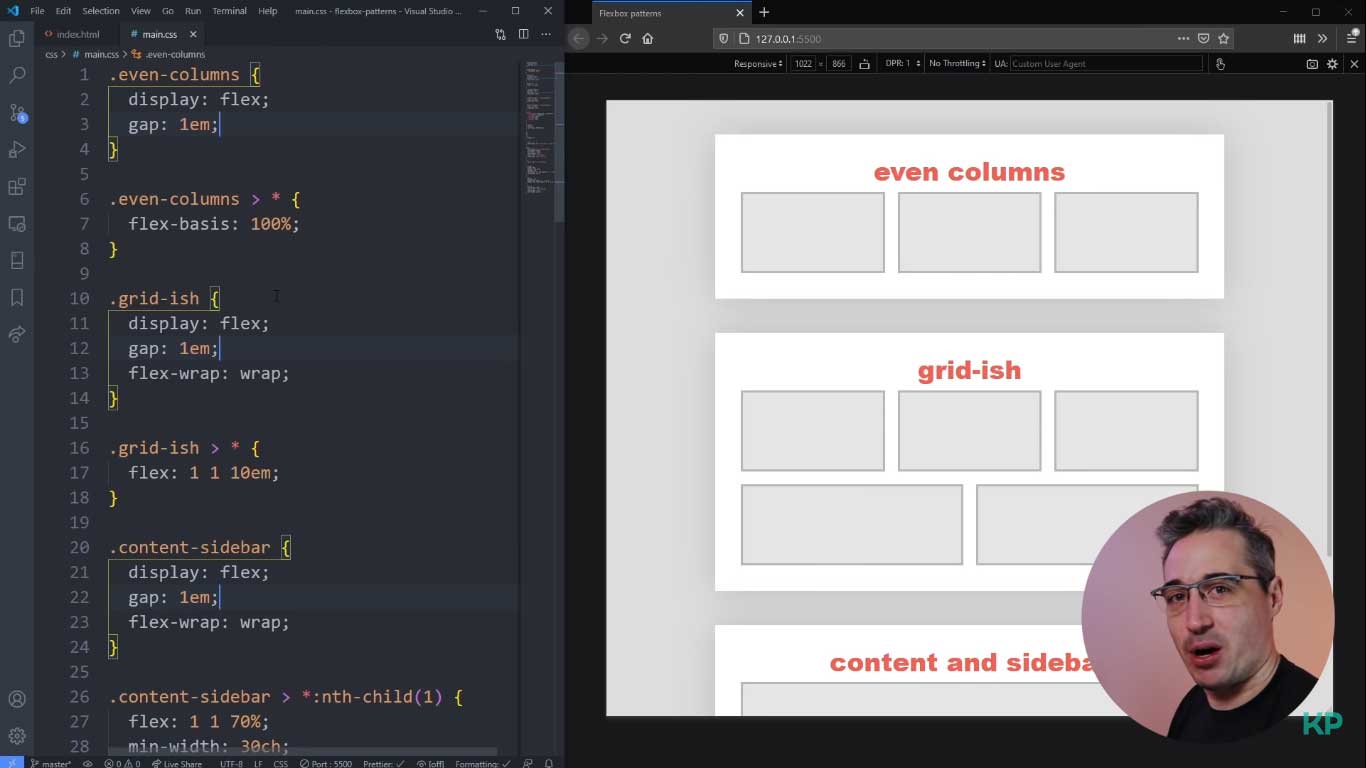
If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

CSS Image Centering – How to Center an Image in a Div

Aligning items in a flex container - CSS: Cascading Style Sheets

html - Fluid width with equally spaced DIVs - Stack Overflow

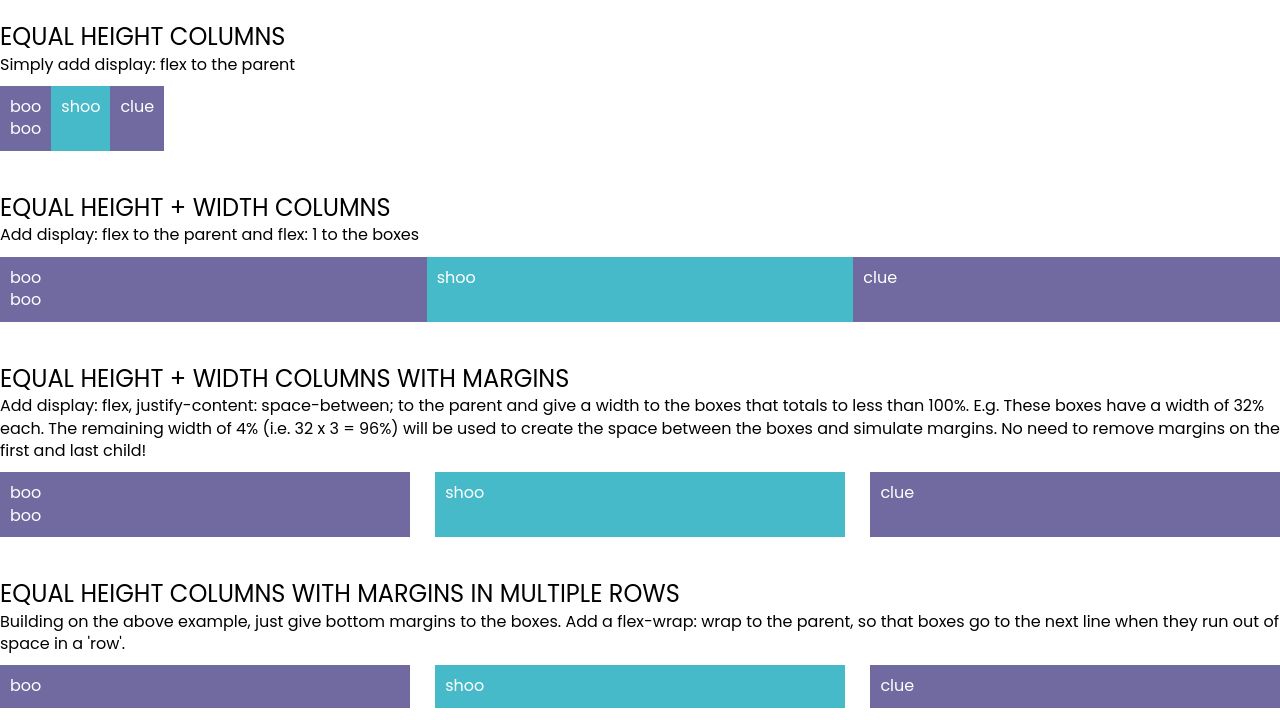
Equal Height and Width Columns using Flexbox

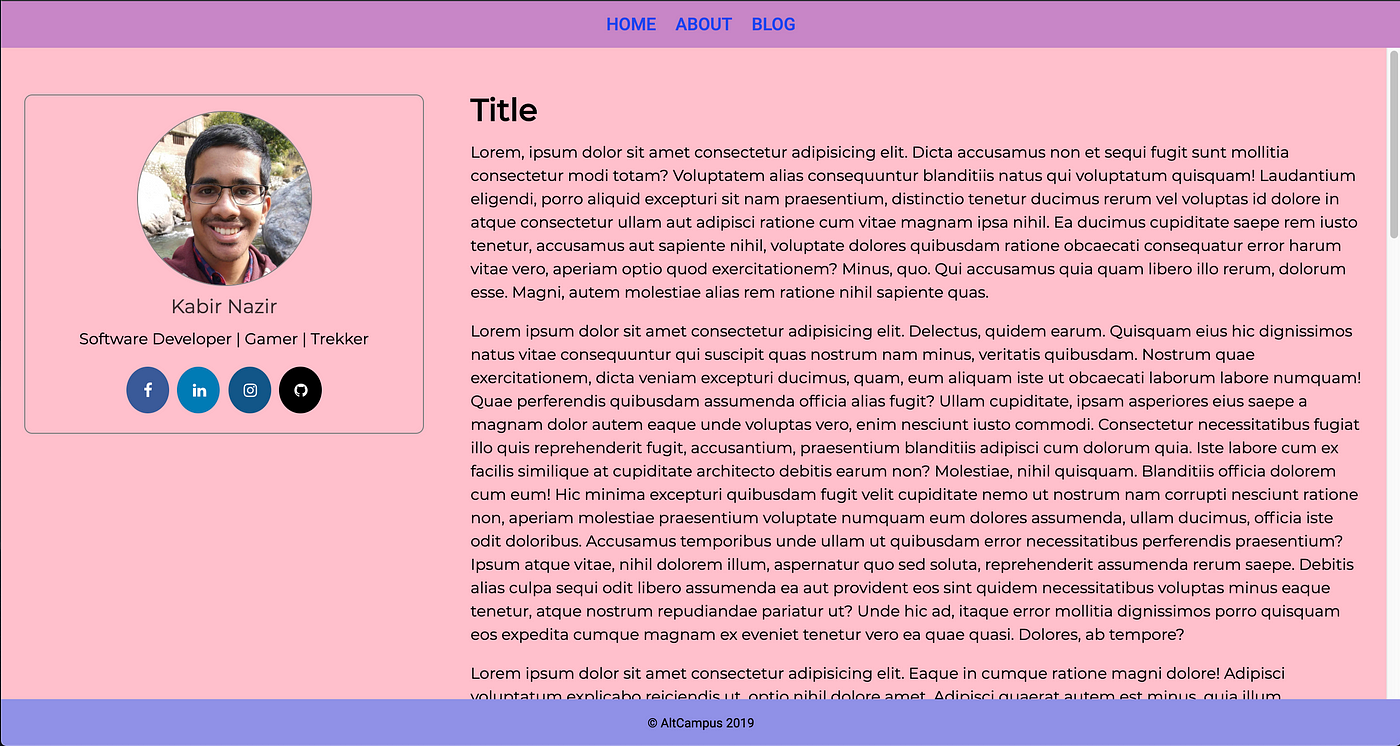
CSS: Use flex to split your HTML page into different sections, by Kabir Nazir

html - Equal height rows in a flex container - Stack Overflow

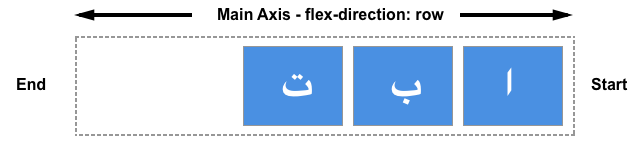
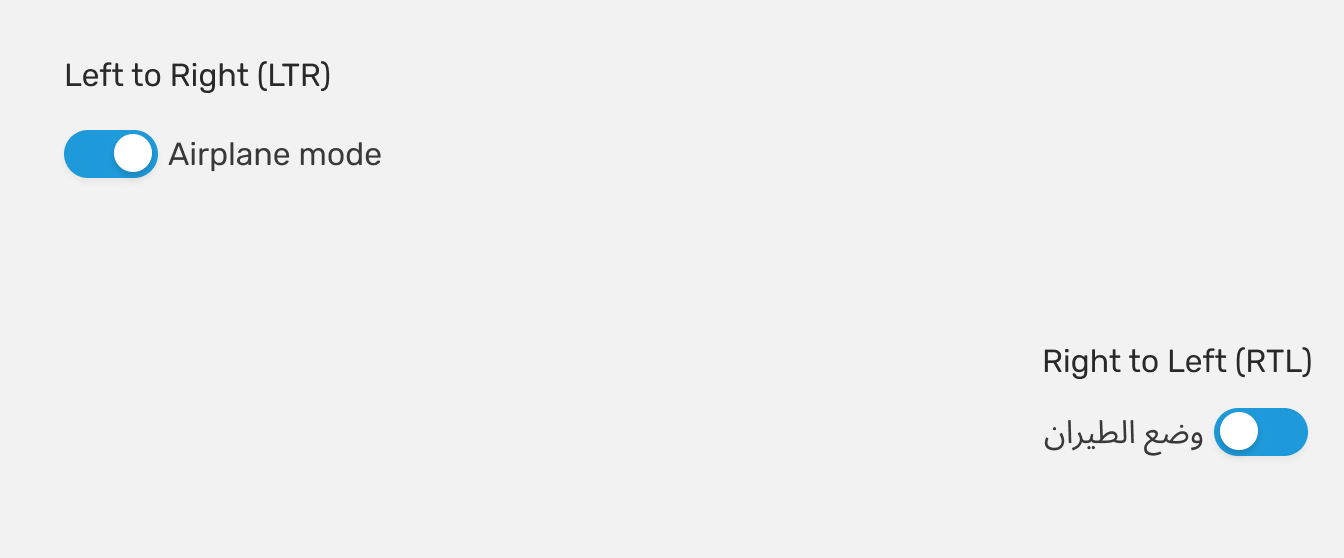
Right-to-left Styling
Boxes That Fill Height (Or More) (and Don't Squish)

html - Flexbox: center horizontally and vertically - Stack Overflow

cdn./titles/3-column-product

How to make div with left aligned text and right aligned icon

Equal Columns With Flexbox: It's More Complicated Than You Might Think

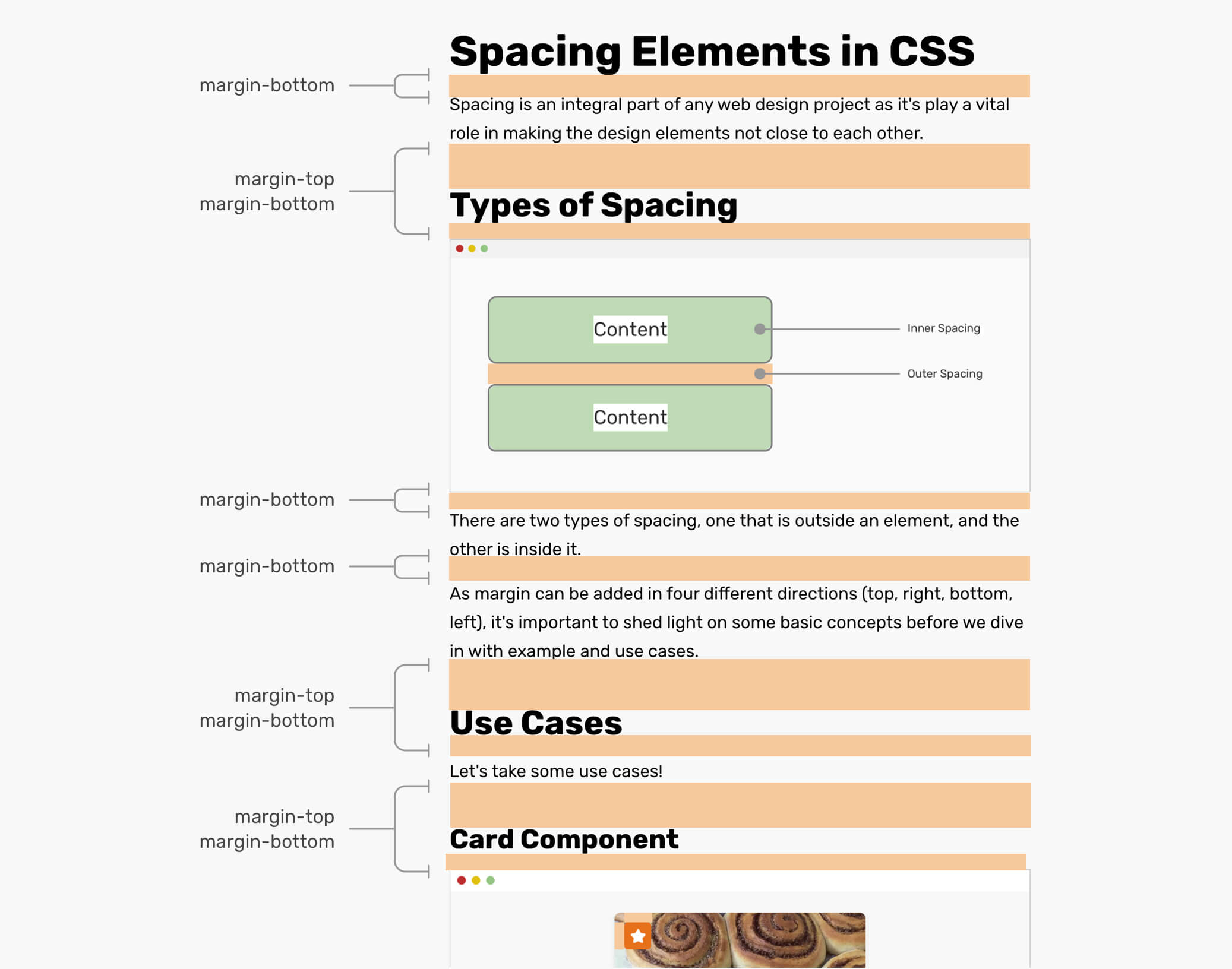
Spacing in CSS