GitHub - wopian/smooth-corners: CSS superellipse masks using the
4.6 (371) · $ 23.00 · In stock

CSS superellipse masks using the Houdini API. Contribute to wopian/smooth-corners development by creating an account on GitHub.

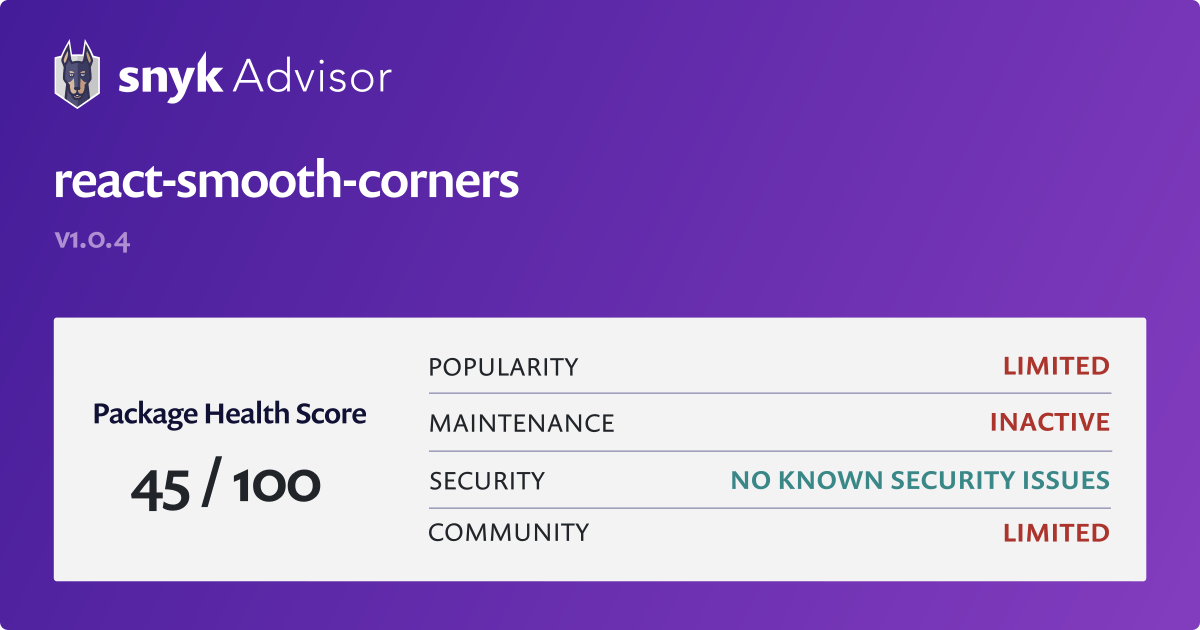
react-smooth-corners - npm Package Health Analysis

Dynamic CSS Masks with Custom Properties and GSAP

Сглаженные углы CSS: используем Houdini, метод paint и

Css Advanced Course crashed layout of all Natuors · Issue #25
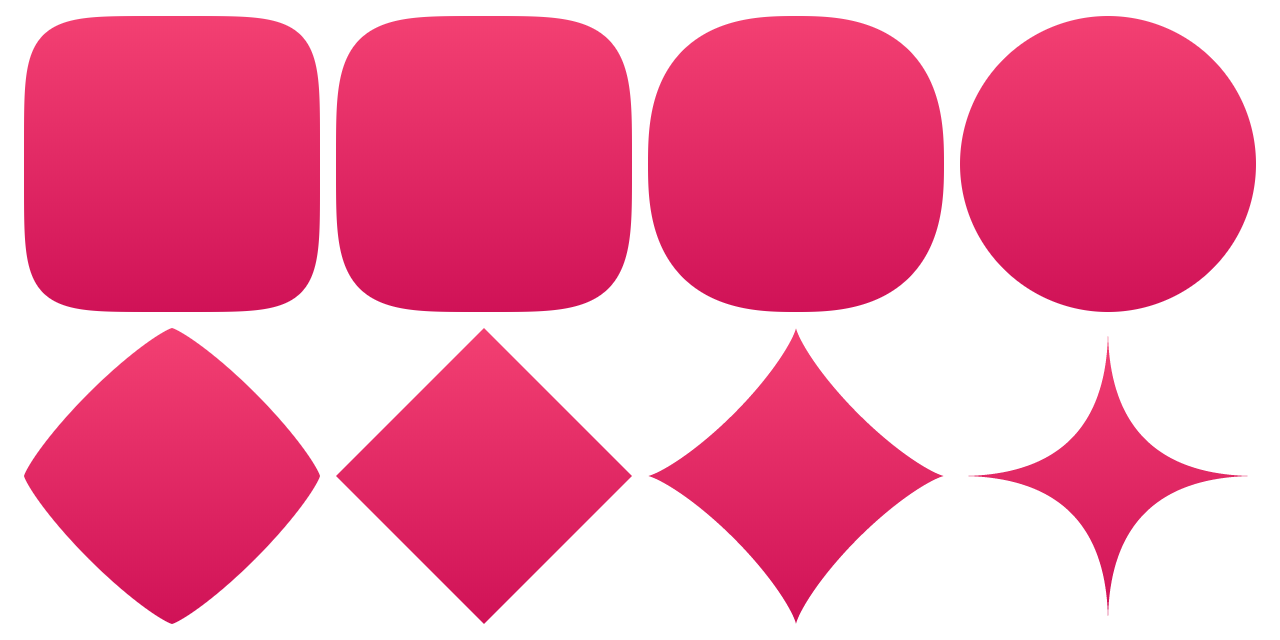
![css-borders-4] Use cases for `corner-shape` · Issue #6980 · w3c](https://user-images.githubusercontent.com/1286791/154281852-ff2c472b-2388-4335-8845-b620f5859dfb.png)
css-borders-4] Use cases for `corner-shape` · Issue #6980 · w3c

GitHub - wopian/smooth-corners: CSS superellipse masks using the
paint-worklet · GitHub Topics · GitHub

Create Clubhouse-like avatar using CSS, by Lui Yong Sheng

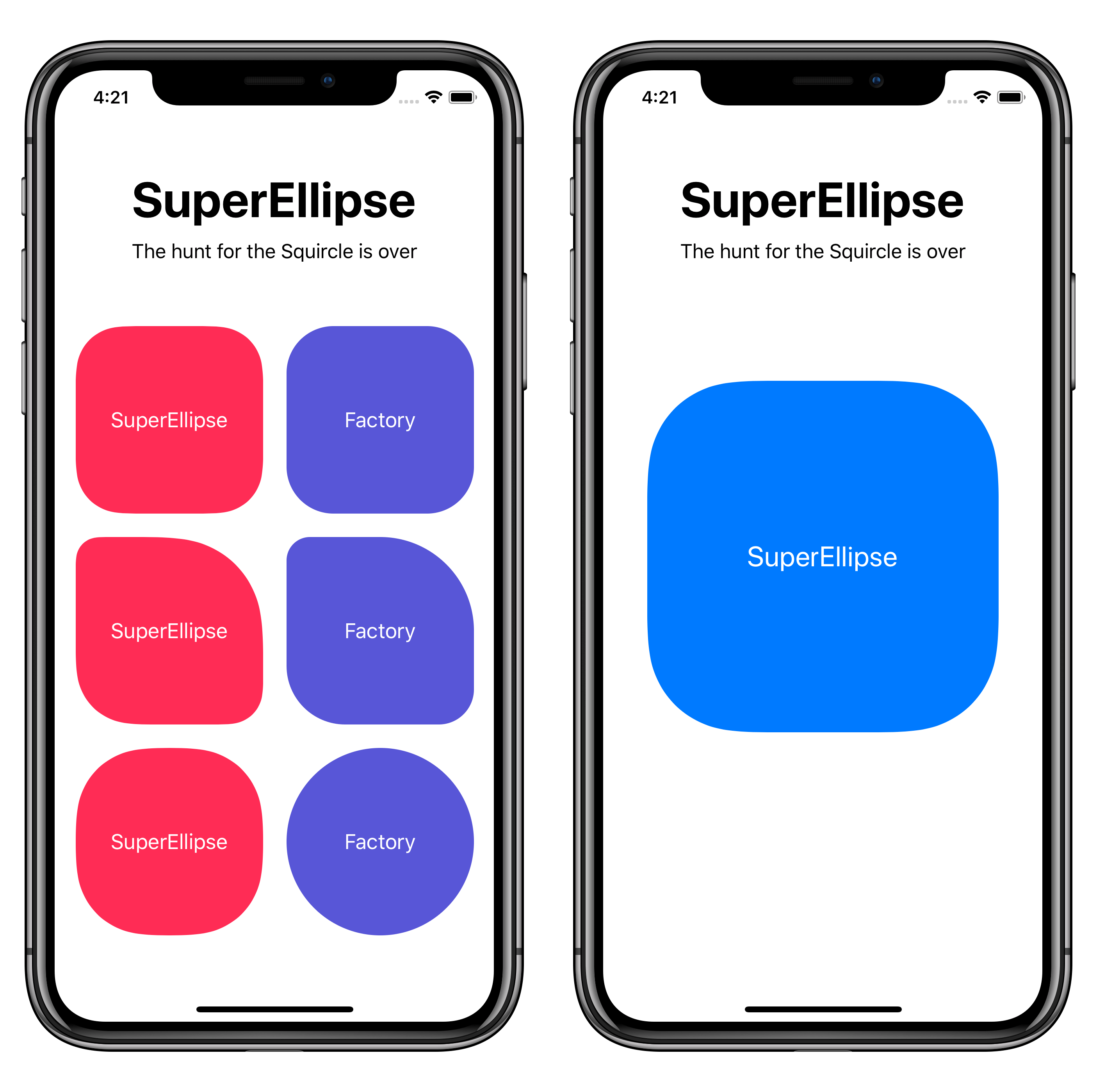
GitHub - everdrone/react-native-super-ellipse-mask: Apple flavored
diamond · GitHub Topics · GitHub
![css-borders-4] Use cases for `corner-shape` · Issue #6980 · w3c](https://user-images.githubusercontent.com/1286791/154282043-6ef1f34c-3218-465d-afba-4d4bcf186d6c.png)
css-borders-4] Use cases for `corner-shape` · Issue #6980 · w3c

Dana Janoskova on LinkedIn: react-smooth-corners
GitHub - everdrone/react-native-super-ellipse-mask: Apple flavored