How to align images in CSS - javatpoint
4.9 (757) · $ 8.00 · In stock

How to align images in CSS with CSS Tutorial, example on inline, hover, selector, background, border, display, float, font, margin, opacity, overflow, padding, position etc.
CSS container queries - CSS: Cascading Style Sheets

CSS Tutorial, PDF, Html Element

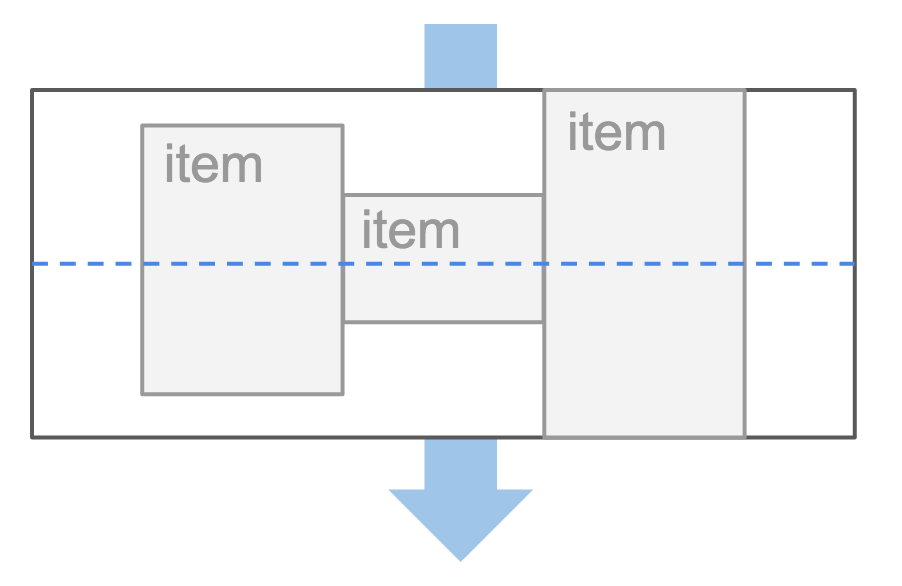
How to vertically align text with CSS - javatpoint

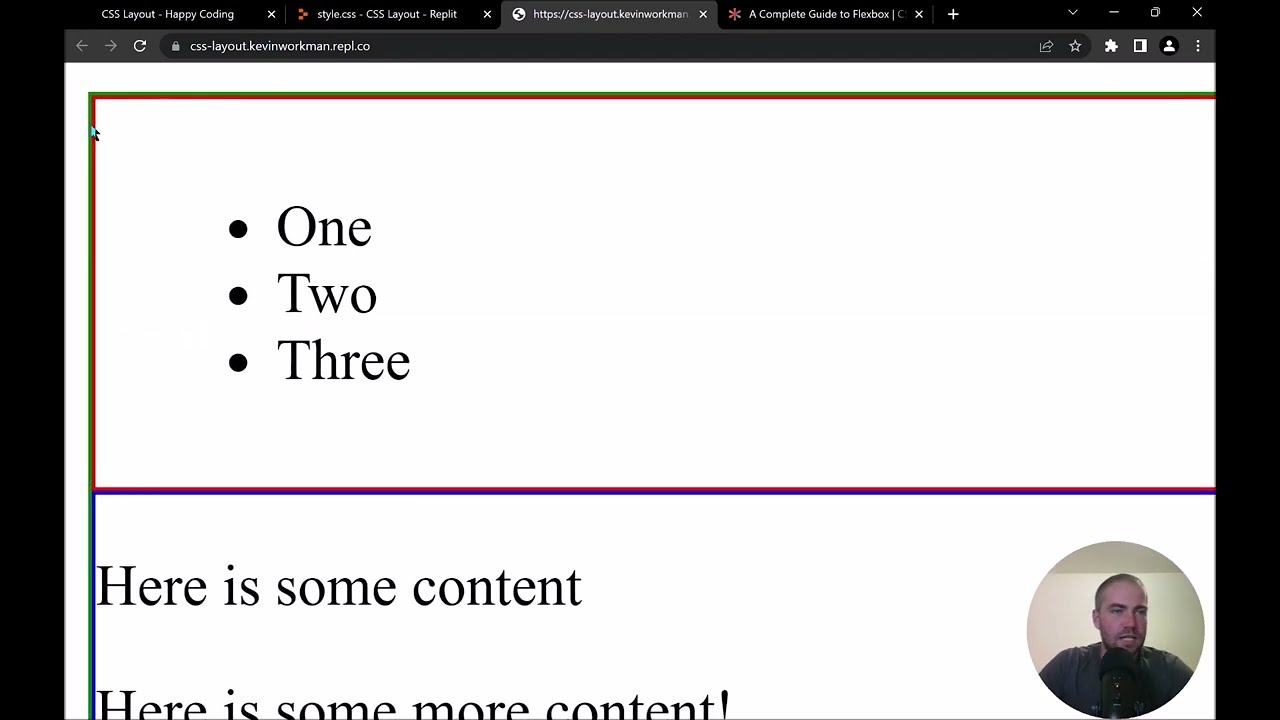
CSS Layout - Happy Coding

d1m75rqqgidzqn.cloudfront.net/wp-data/2020/07/0309

Introduction to CSS CSS Tutorial for Beginners

HTML div Tag - Usage, Attributes, Examples

html - Align image in center without getting space - Stack Overflow

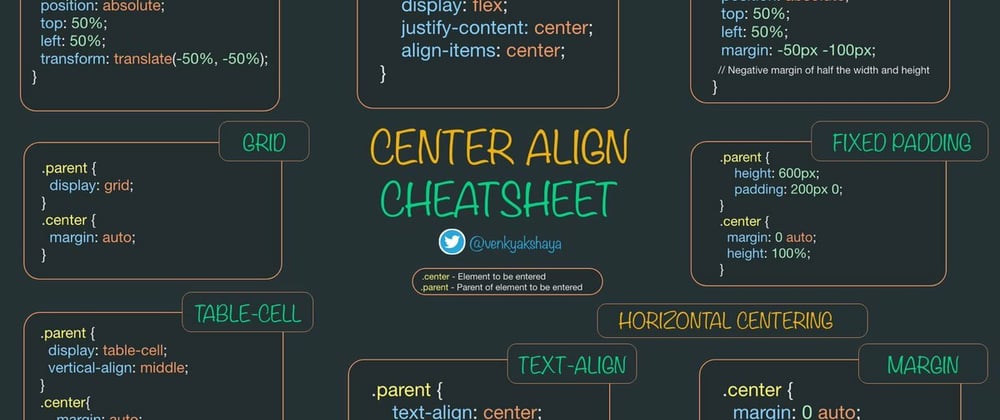
HTML-CSS Concepts - DEV Community

d2ms8rpfqc4h24.cloudfront.net/react_create_react_a

HTML Center Image – CSS Align Img Center Example