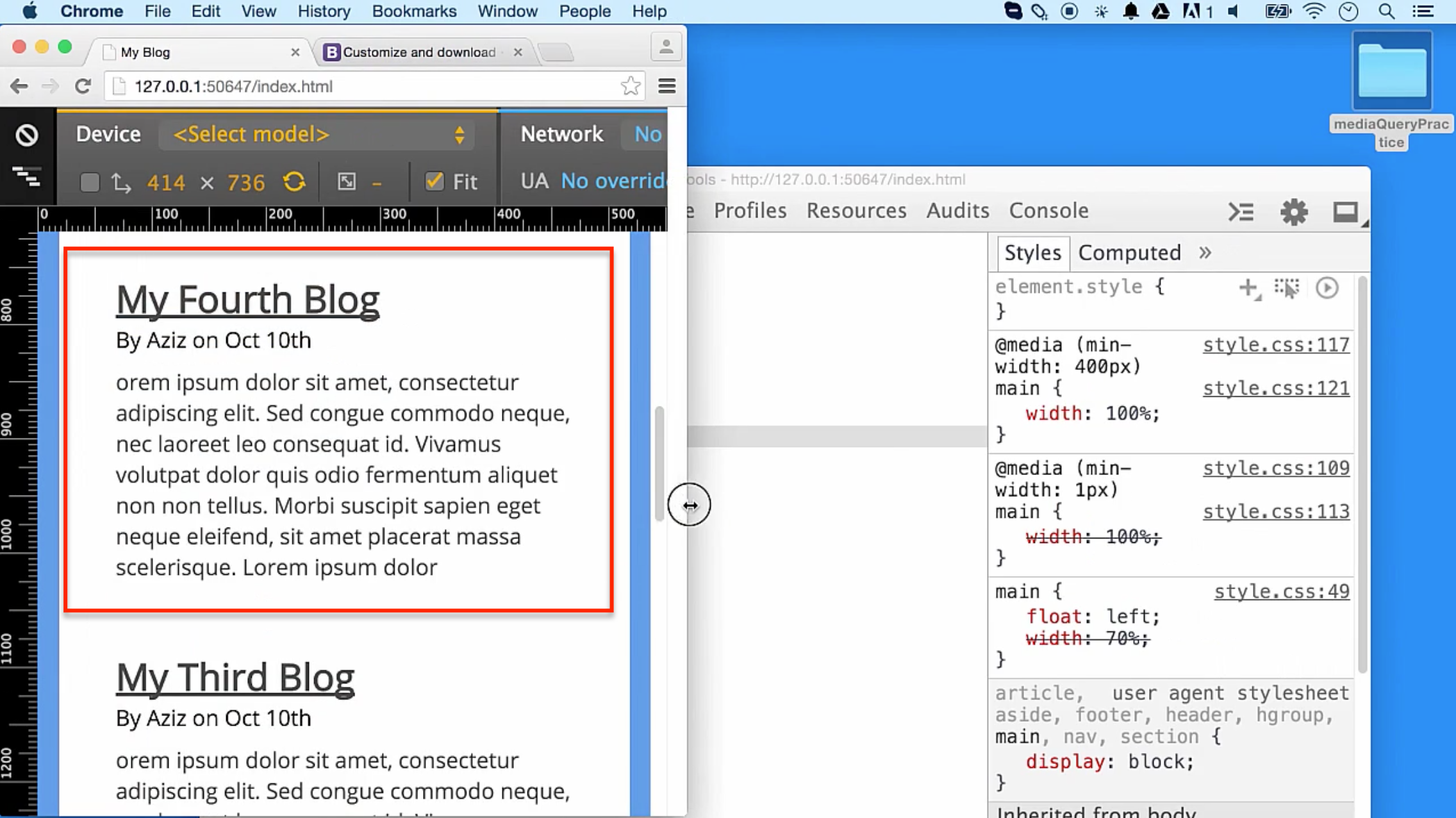
How Min-Width and Max-Width Media Queries Work in Responsive CSS
4.5 (636) · $ 8.50 · In stock

What are CSS media queries? Learn to use the max-width and min-width properties to code responsive emails for different device screen sizes.

Responsive Images - A Reference Guide from A to Z

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

Get responsive with CSS media queries

Best Practices when Writing Media Queries 2 - iLoveCoding

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

css - Why does a media query with a smaller min-width overwrite a larger one? - Stack Overflow

How to use CSS breakpoints to create responsive designs

Why Is My Css Width And Height Not Working HTML-CSS The, 50% OFF
Michelle Klann's Instagram, Twitter & Facebook on IDCrawl

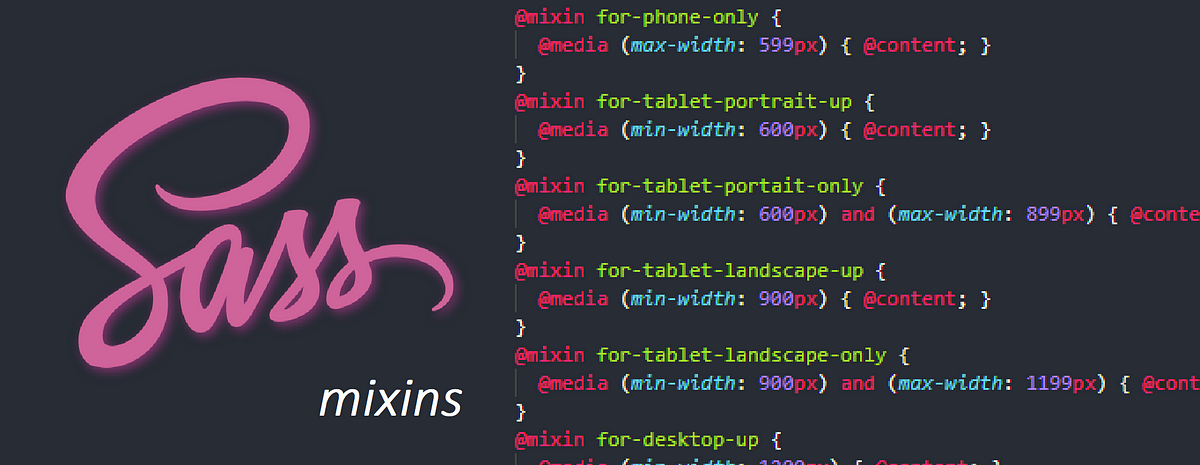
Writing Media Queries with Sass Mixins, by Timothy Robards

Gmail vs. Apple Mail: Email Design and Development - Email On Acid
Menüpunkte nur auf mobilen Devices anzeigen - Templates und Design

Media Query CSS Example – Max and Min Screen Width for Mobile Responsive Design






