jQuery Width and Height of HTML Element - Examples - TutorialKart
4.5 (448) · $ 15.50 · In stock

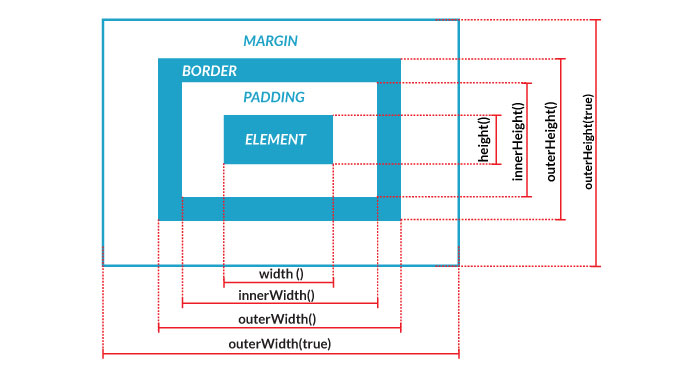
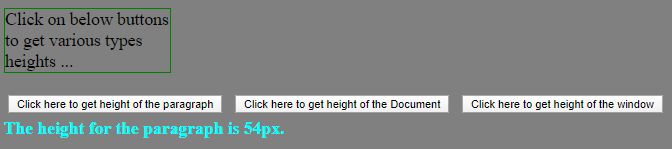
jQuery provides many functions to extract the dimensions (width and height) of HTML Element. They are width(), height(), innerWidth(), innerHeight(), outerWidth(), and outerHeight(). In this tutorial, we get all of these properties for a HTML element with an example.

jQuery - Dimensions

jQuery Tutorials #37 - using jquery height() method to get the

JavaScript and jQuery by Examples

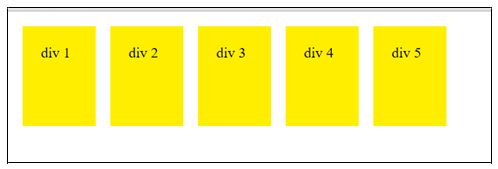
How to get div width and height using jquery

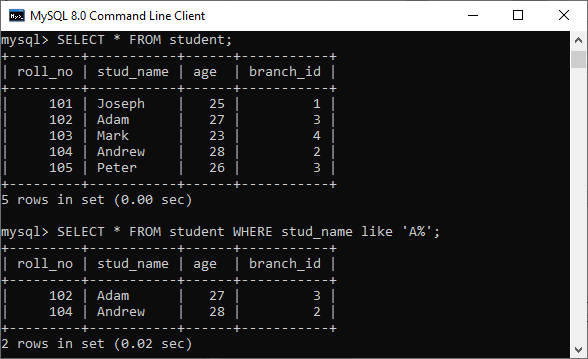
SQL Interview Questions (2023) - javatpoint

jQuery outerHeight() Examples of jQuery outerHeight() Method

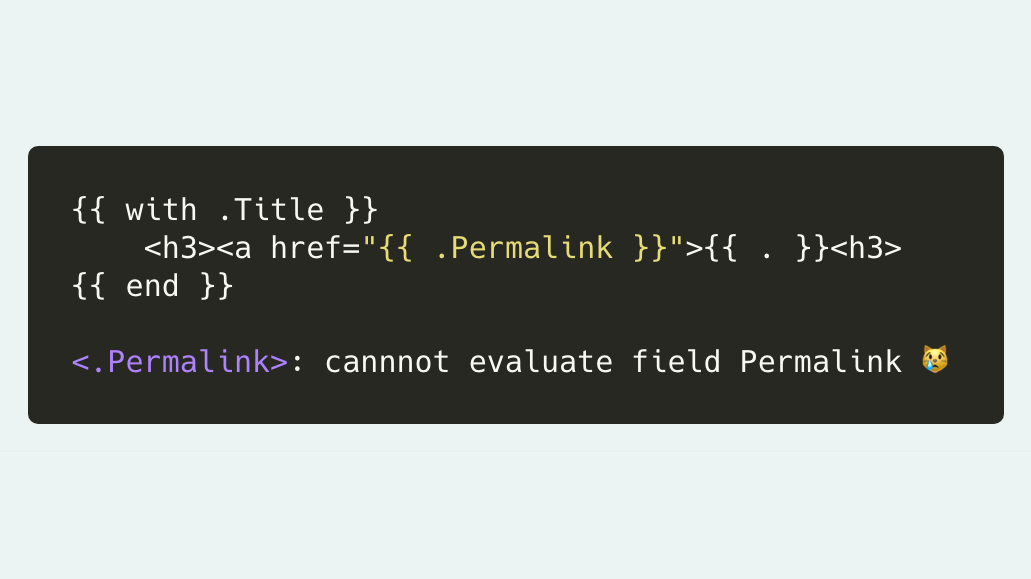
hugo-get-pocket/data/pocketdata.json at master · craftsmandigital

jQuery height() Top 6 Examples of jQuery height() Method

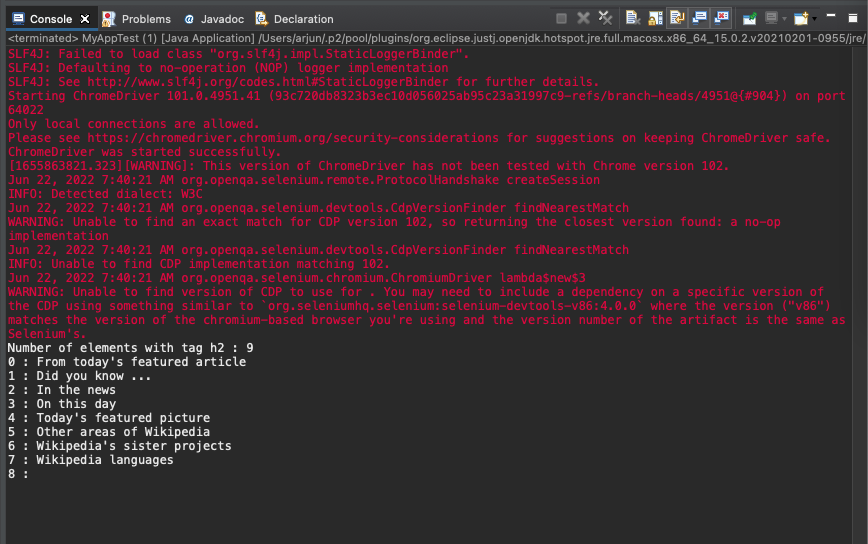
Find Element(s) by Tag Name - Selenium Java - TutorialKart

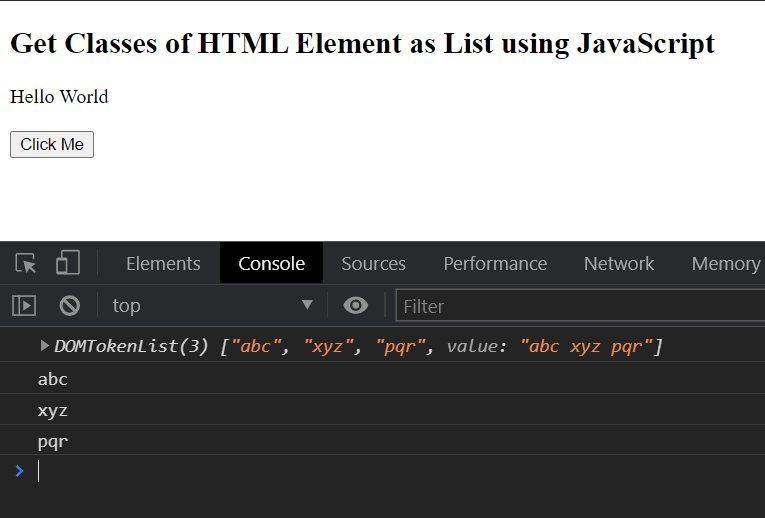
How to Get Class Names of an HTML Element as List in JavaScript?
Element size and scrolling

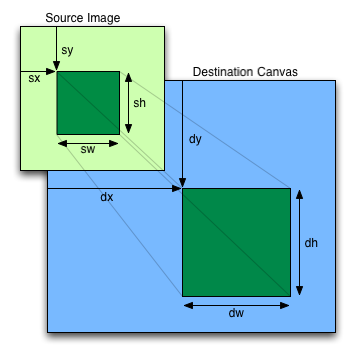
4.8.11 The canvas element — HTML 5

Learn MS Excel Tutorial - javatpoint

Traditional Enterprise BI, PDF, Data Warehouse

jQuery: จัดการกับขนาด (width และ height) ของ Element







