How to make a bullet list align with text in css? - Stack Overflow
4.9 (740) · $ 23.00 · In stock

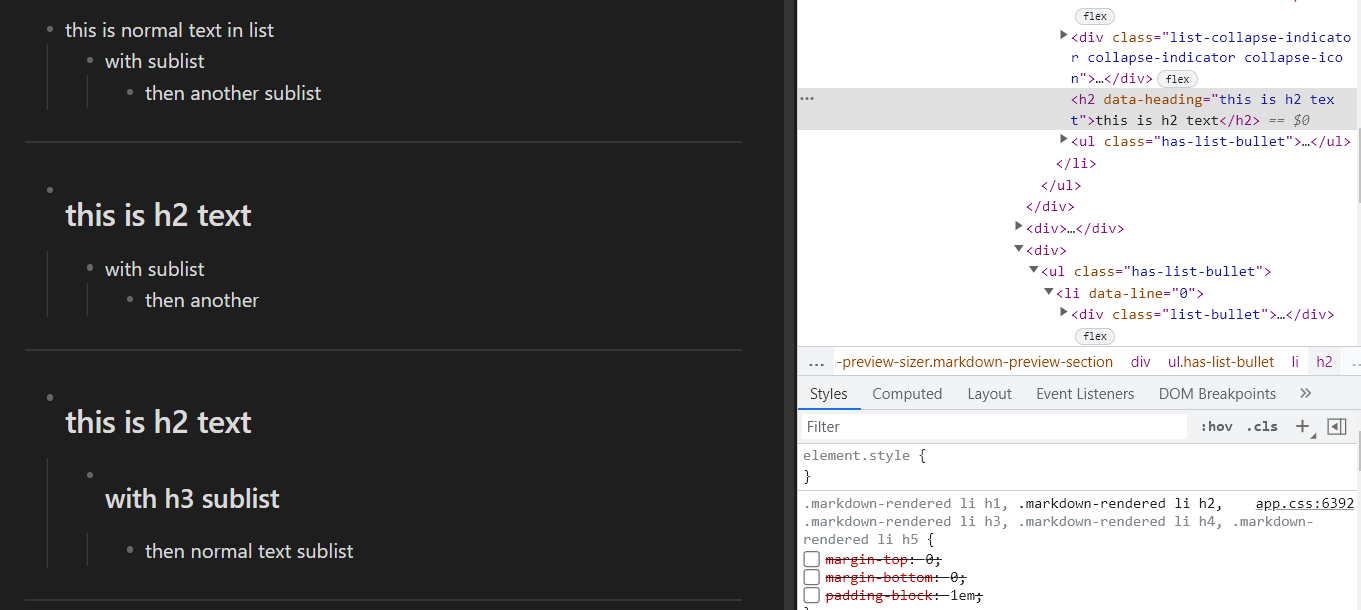
The image demonstrates the problem. I want the bullet list to be aligned with the text, not indented. This must be modified in css i guess, because source is: <p>This is a test

Full Stack Web Development for Beginners- Part 1: HTML, CSS

Answer to Stack Overflow question: Summernote text editor not

Effects you can build with CSS without JavaScript

V0.16.x bullet list header not vertically aligned when margin

alignment - Align Bullets in a right aligned paragraph - Graphic

Our Design Vision for Stack Overflow and the Stack Exchange

How I organize my CSS declarations 🗂️ - DEV Community

Center justified bullet points · Issue #1578 · ckeditor/ckeditor4

How to get content from the editor and set content

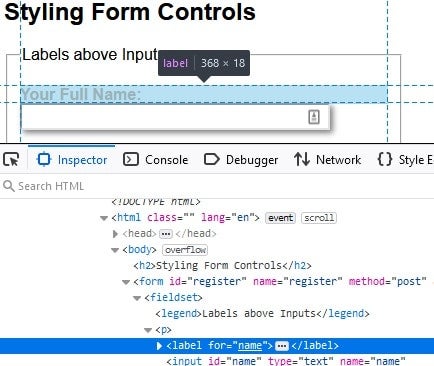
CSS for Labels, Buttons and Form Interactions

Release Notes

10 Most Common Bootstrap Mistakes That Developers Make

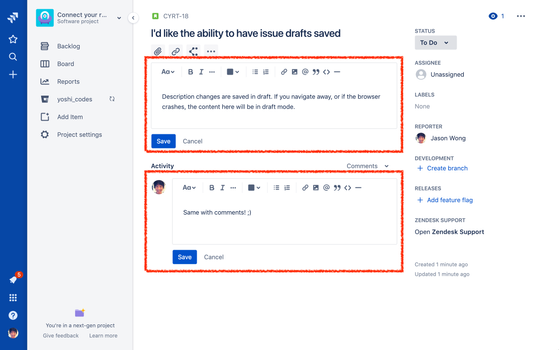
26 Things I'd Love To Have In Jira