css - Padding at bottom of modal messes up fixed header when scrolled to the bottom - Stack Overflow
4.5 (280) · $ 14.99 · In stock

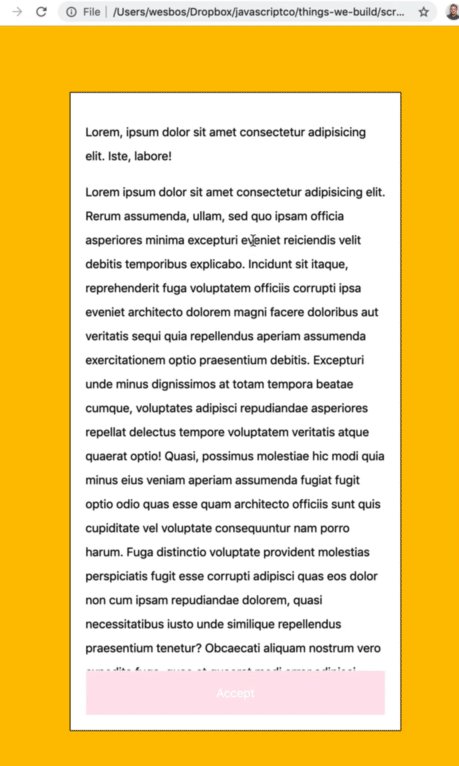
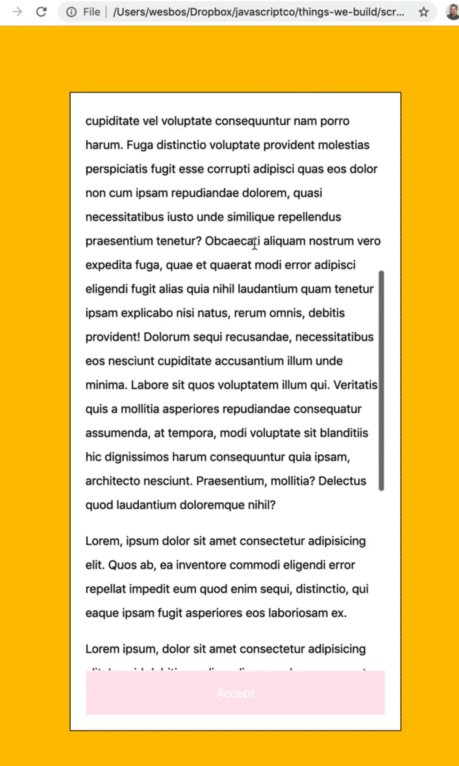
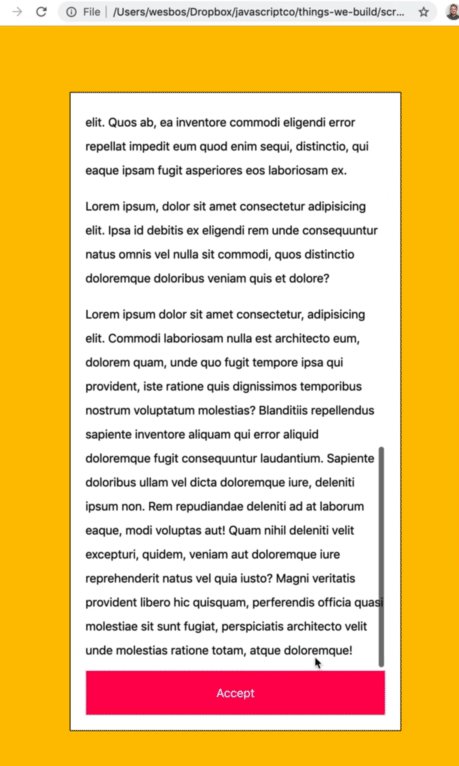
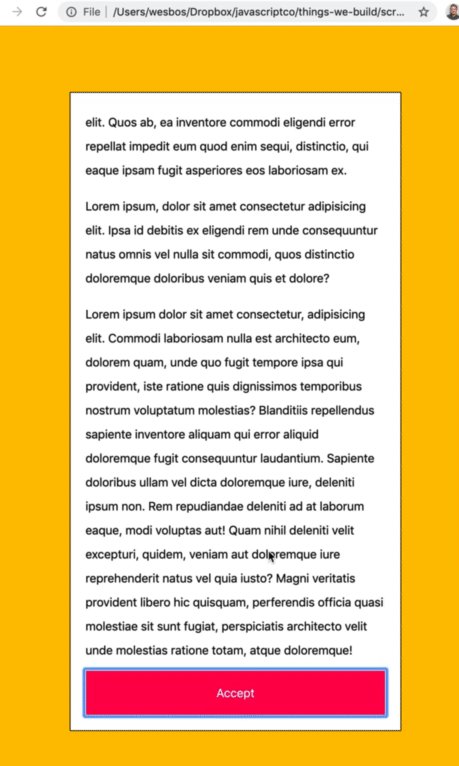
I would like my modal to have a padding on the bottom of it, so that when you reach the bottom of the content when scrolling it looks like this: instead of this: The problem I'm having, and you c

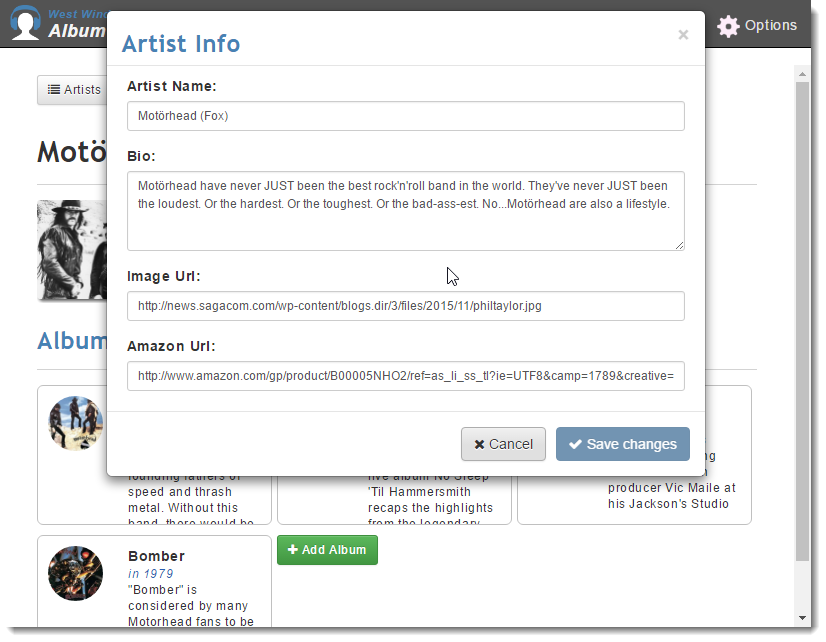
Bootstrap Modal Dialog showing under Modal Background - Rick Strahl's Web Log

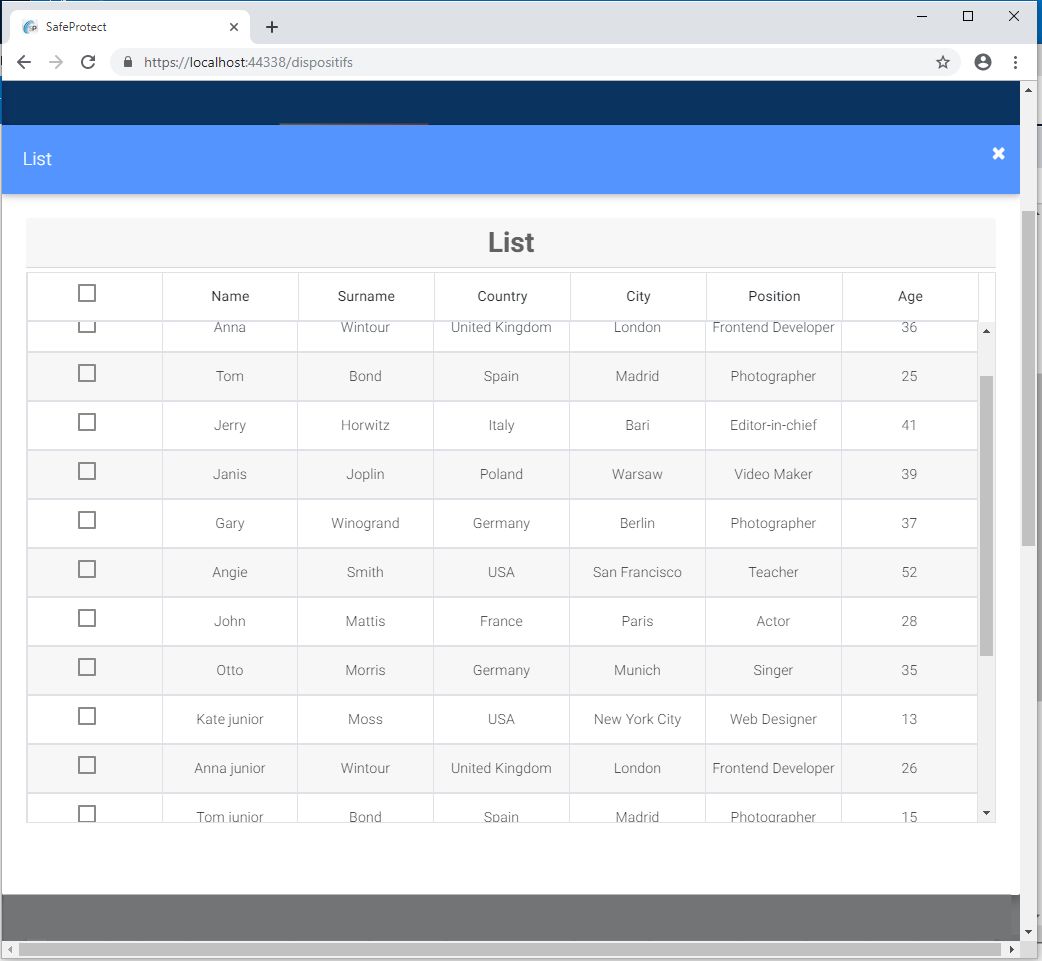
fixed header and scrollable body in table in html angular - Material Design for Bootstrap

/96d65ebfcf57ae008c5691c79859efc8/scroll

Bootstrap Modal Dialog showing under Modal Background - Rick Strahl's Web Log

Addressing the iOS Address Bar in 100vh Layouts, by Susie Kim

Archives – CSS Weekly

Creating sliding effects using sticky positioning

Page 3 – Okler Themes

z-index CSS-Tricks - CSS-Tricks
![How to Use CSS Position Sticky [With Examples]](https://www.lambdatest.com/blog/wp-content/uploads/2024/01/Browser-Compatibility-Support-for-CSS-position-sticky.png)
How to Use CSS Position Sticky [With Examples]

Overflow · Bootstrap v5.0











