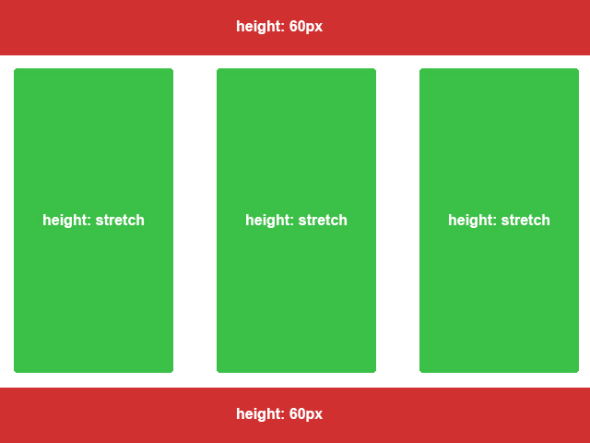
css - flexbox stretching height of element with a difficult layout
4.8 (647) · $ 13.50 · In stock

I have the following HTML structure: <div id="page-wrapper"> <div>#banner</div> <div>#left-panel</div> <div>#content</div> <di

christianalfoni WebApp Enthusiast
A Complete Guide to Flexbox
![4. Flexbox Examples - Flexbox in CSS [Book]](https://www.oreilly.com/api/v2/epubs/9781491981474/files/assets/fbic_0405.png)
4. Flexbox Examples - Flexbox in CSS [Book]

Common CSS Flexbox Layout Patterns with Example Code

Flexbox Tutorial HTML & CSS Is Hard

A Guide to CSS Flexbox - CoderPad

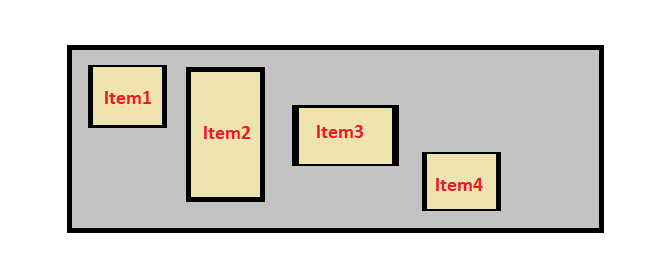
javascript - Flex transition: Stretch (or shrink) to fit content - Stack Overflow

CSS Flexbox — a way to create small scale layouts, by Rajesh Kumar

CSS Flexible Box Layout Module Level 1

Section is not taking the full width of viewport - why? - Layout & Design - Forum

Equal height cards with flexbox

Default flexbox - what does display flex do? - DEV Community

Modern Layouts using CSS Grid