Adam Argyle on X: .logo { display: flex; place-items: center; gap
4.6 (713) · $ 20.00 · In stock


Tony Tsui (@tony_tsui) / X

Adam Argyle on X: Ever wanted to use background-attachment but attach to something other than the viewport? like attach to a scrollport? I've just proposed a feature enhancement to background-attachment that would

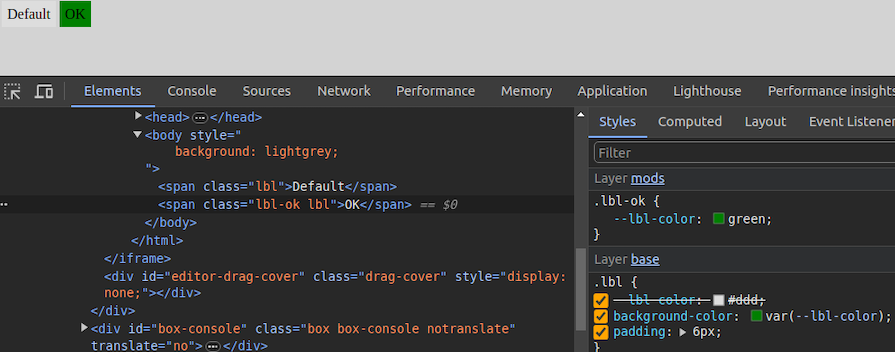
How to use CSS variables like a pro - LogRocket Blog

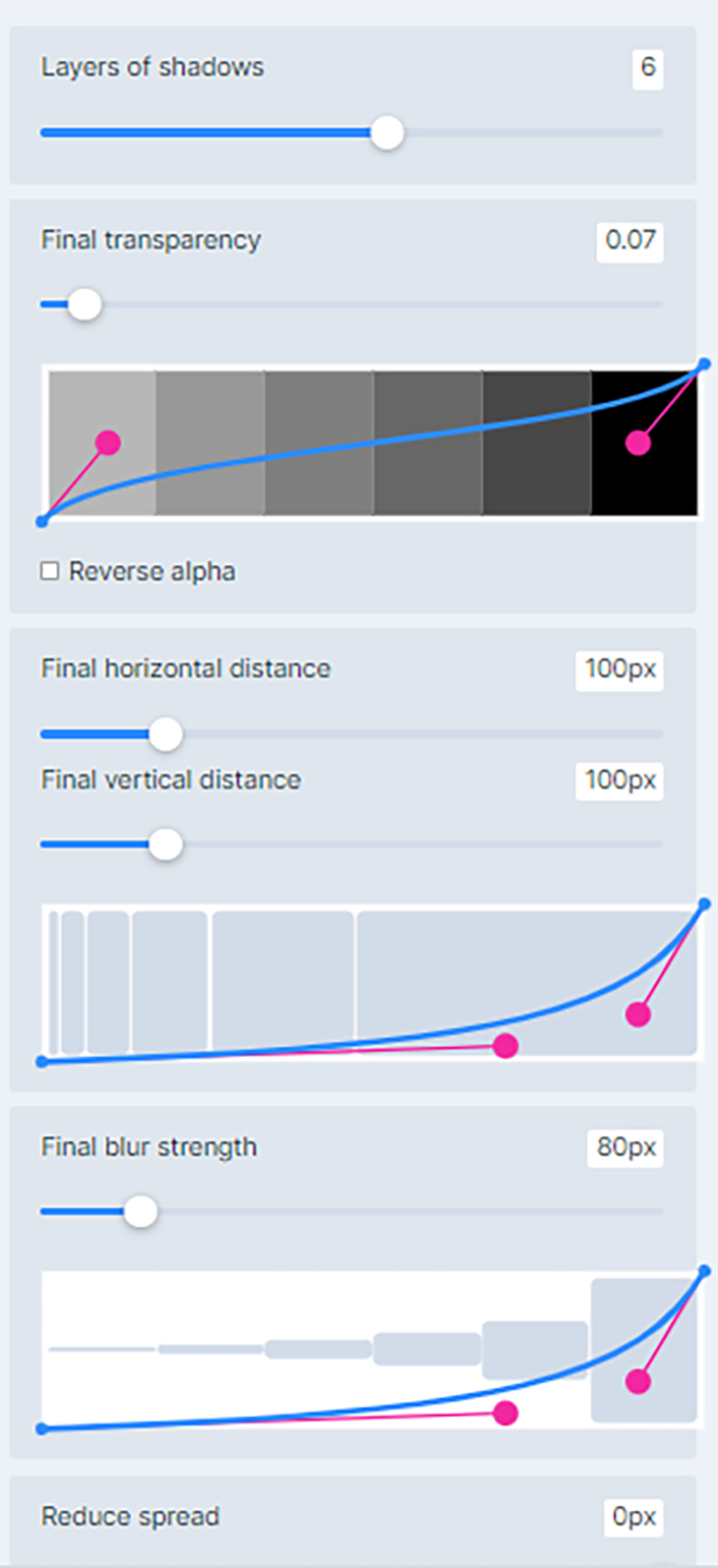
Styling with the CSS box-shadow property - LogRocket Blog

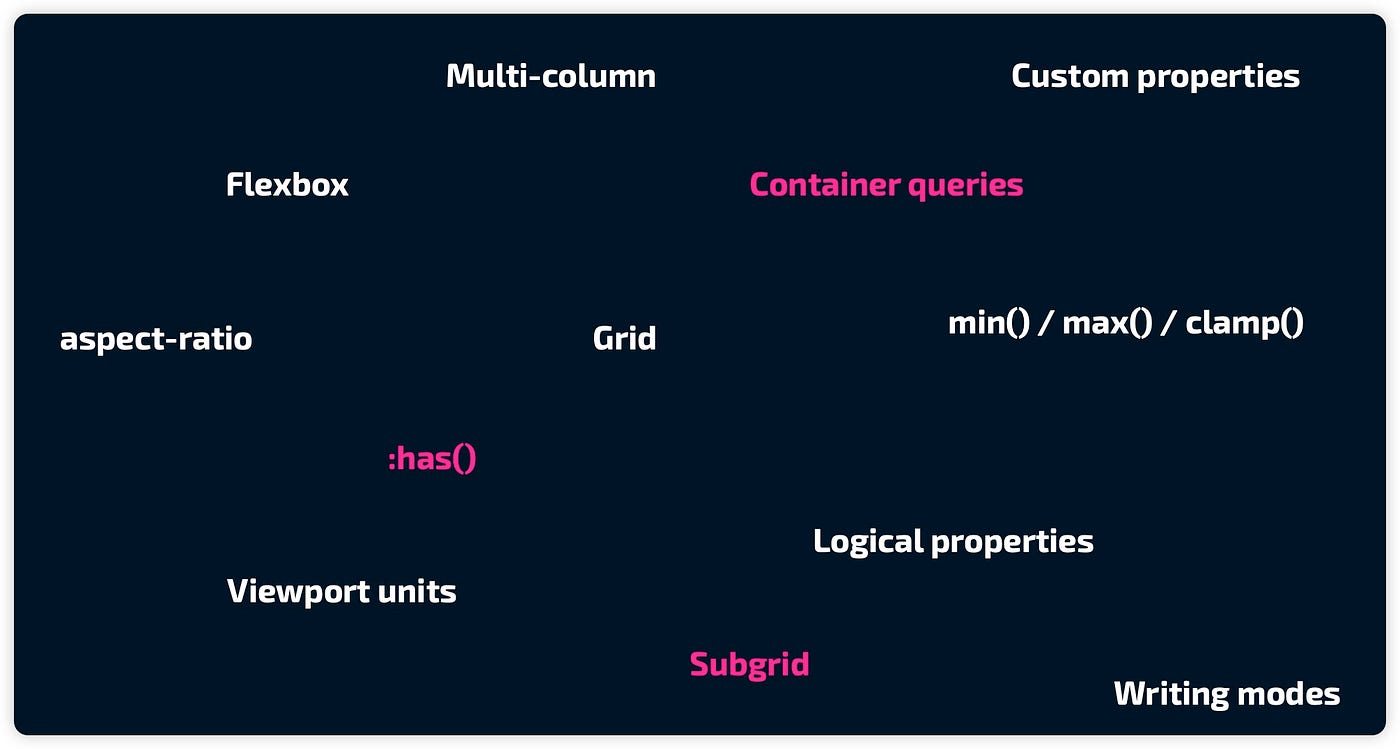
创意性的CSS布局和灵活Web. 2022年CSS…, by w3cplus

How to use CSS variables like a pro - LogRocket Blog

How to use CSS variables like a pro - LogRocket Blog

创意性的CSS布局和灵活Web. 2022年CSS…, by w3cplus

Adam Argyle on X: a browser engineer is timid about this change

Guide to image overlays in CSS - LogRocket Blog

Guide to image overlays in CSS - LogRocket Blog

Creative text flows using CSS shapes - LogRocket Blog







