html - How do I correctly nest a flexbox to achieve a form layout? - Stack Overflow
4.8 (581) · $ 21.50 · In stock

I am looking to achieve the following layout: Here is how I'm picturing it (with grids): Black bar is the nav (we can ignore this) A title and subtitle (purple) - these should be aligned and take

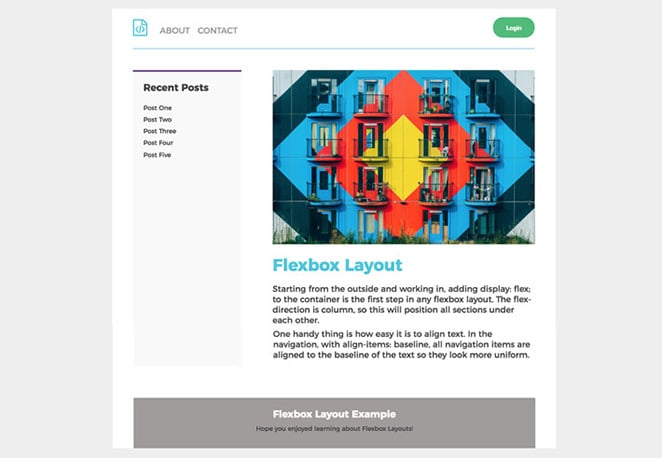
How to use Flexbox to create a modern CSS card design layout

html - Complicated flexbox layout - Stack Overflow

The “Flexible Box” or “Flexbox” layout mode offers an alternative to Floatsfor defining the…, by Jayesh Dhage

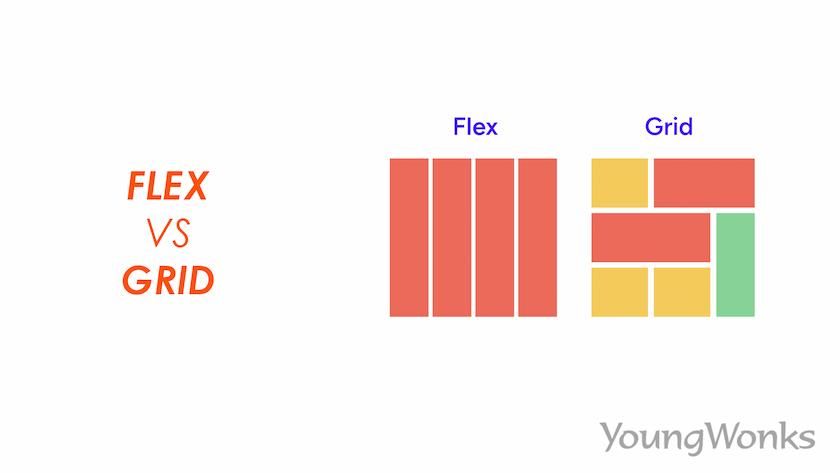
Flexbox or CSS Grid? How to Make the Right Layout Decision — SitePoint

html - Flexbox fill available space vertically - Stack Overflow

How To Combine Flexbox and CSS Grids for Efficient Layouts

Mastering Flexbox: A Comprehensive Guide to Modern Web Layouts, by Gulshan N

css - Flexboxgrid and gap overflow issue - Stack Overflow

How to use Flexbox to create a modern CSS card design layout

Flex vs Grid

html - How do I correctly nest a flexbox to achieve a form layout? - Stack Overflow

html - Problems building a flexbox grid - Stack Overflow

Ordering flex items - CSS: Cascading Style Sheets

Going all-in on Flexbox

CSS Tip - Perfect Flexbox overflow items - DEV Community