超初心者向け】floatプロパティとclearfixの使い方
4.5 (615) · $ 23.50 · In stock

CSSプロパティfloatがうまく使えない…それってもしかしてclear:both;を使えていないからでは?特性を知って正しく使いこなしましょう。初心者がつまづきやすい部分を挿絵を交えてわかりやすく解説していきます。この記事を読めばfloatプロパティを使いこなせるようになります!

CSSのfloatを完全マスター】初心者でも分かる入門講座 - WEBCAMP MEDIA

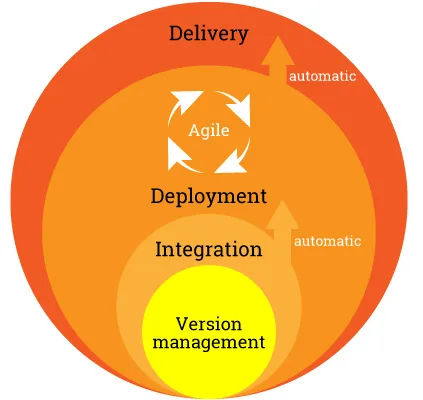
アジャイルもろくに理解していないのにDevOpsについて調べてみた

結局どれをつかえばいいの?floatの解除方法を3つ比較してみる

clearfix(クリアフィックス)の使い方|CSS

CSS】floatで崩れてしまったレイアウトをclear:bothで直す2つの方法

CSS float フロートの正しい使い方 回り込みと包み込む背景の作成方法

float解除(overflow: hidden/clear: both/clearfix)の比較と具体的な使い方

超初心者向け】floatプロパティとclearfixの使い方

初心者向け】CSS floatプロパティとは?基本の使い方について解説!

CSSでfloatの中にfloatを使う方法を現役エンジニアが解説【初心者向け】

アジャイルもろくに理解していないのにDevOpsについて調べてみた