Fixed navigations and sections - here is scroll-padding - DEV
4.8 (483) · $ 8.99 · In stock

When having a fixed navigation bar at the top, you might came up with the same problem: You create a Tagged with css, todayilearned.

html - Main content and scrollspy navigation columns overlapping - Stack Overflow

Building a media scroller component, Articles

How to set sticky navbar only for first section of page? - GeeksforGeeks

Fixed Sidebar With Scrolling Content — CodeHim

Mysterious padding/ extra space for no reason!? - HTML-CSS - The freeCodeCamp Forum

CSS Scroll Snapping Aligned With Global Page Layout: A Full-Width Slider Case Study — Smashing Magazine

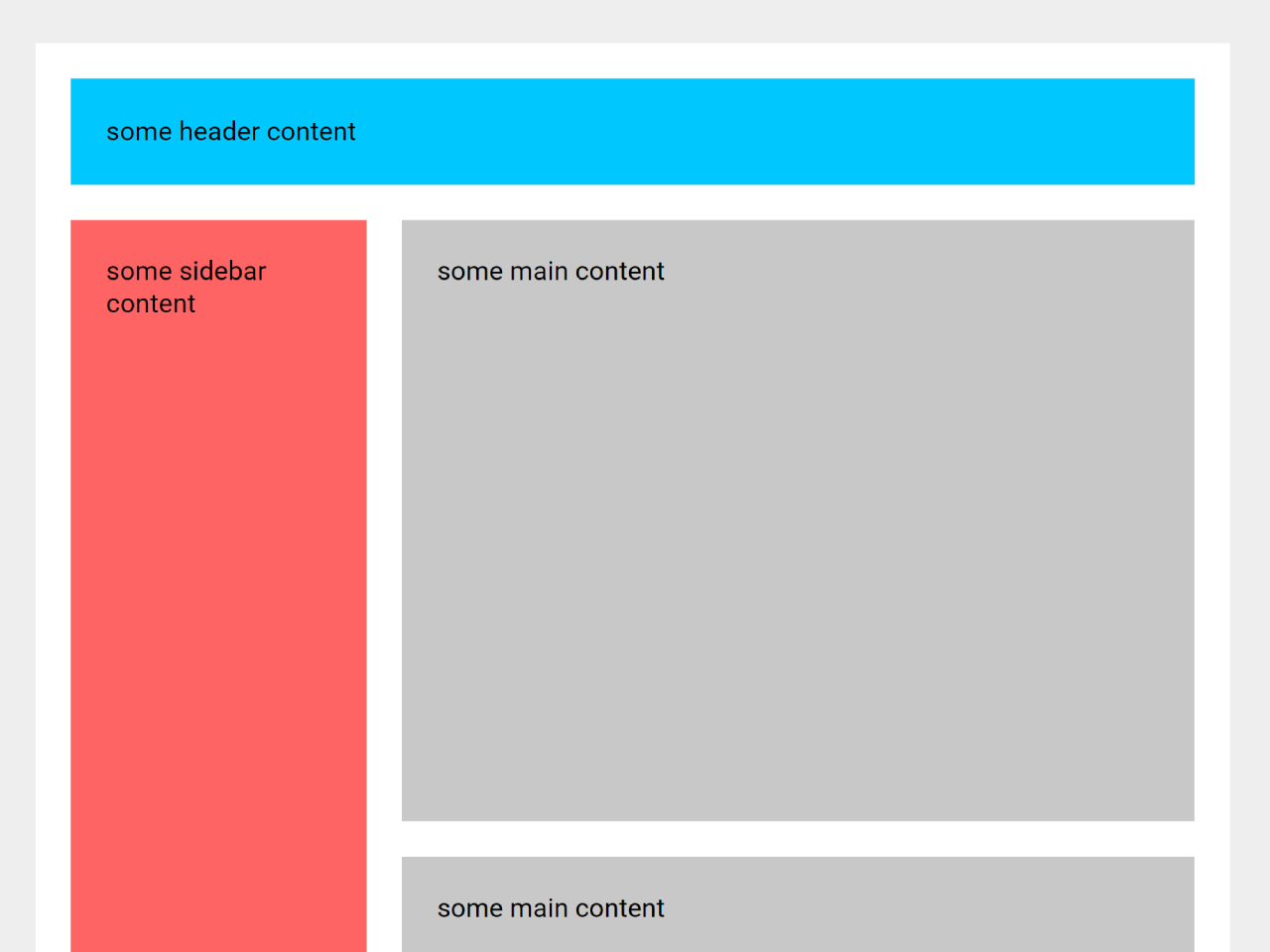
Fixed Headers, On-Page Links, and Overlapping Content, Oh My!

Sticky, Smooth, Active Nav

Lab 4: Creating a Navigation Bar: Positioning, by FEMTech Share

Creating a Fixed Scrollable Navigation Bar with Persistent Position in HTML, by CSS Monster












![Tutorial] How to Make Your Squarespace Header Fixed or Sticky](https://images.squarespace-cdn.com/content/v1/558ae872e4b06e5cac195ad7/1627078356777-IJI8A505O1QJH5T4KYPF/Fixing+Padding.jpg)