How to make checkout page layout like default WooCommerce? - Support - Themeco Forum
5 (615) · $ 13.50 · In stock

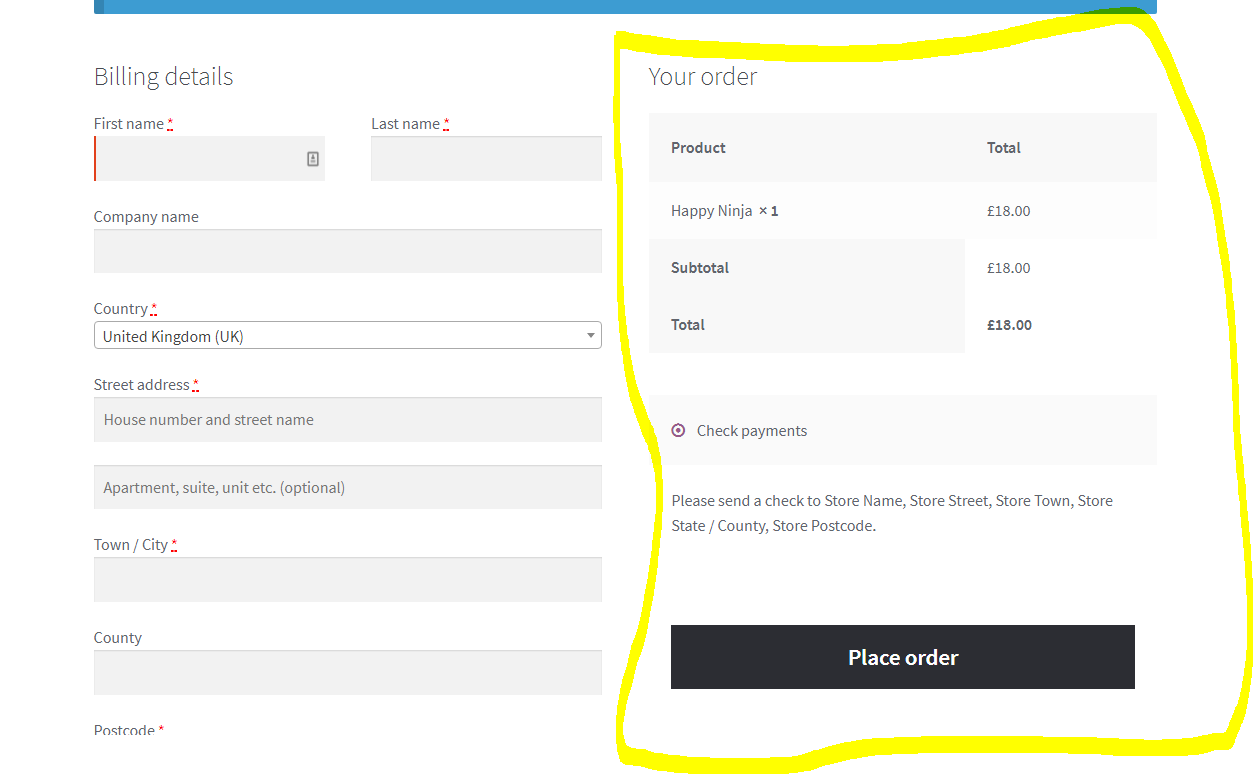
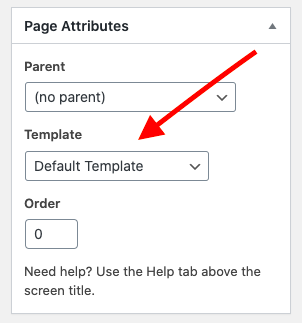
When I see the integrity demo I see a long form and then option of shipping to a different address and then the “Your Order” details. It becomes a long page. Whereas in nomal themes and default Woocommerce the “Your order tab is on the right” like in the screenshot. Please check screenshot in secure notes for seeing how current checkout page looks. It is how it should be in the Integrity stack, but I want it to be at the right side, how it is in the above screenshot. Thanks.

How to Build a Custom WooCommerce Checkout Page

The Divi Pricing Tables Module

X & Pro Theme from Themeco: Review after 7 years - WPUsability

Newspaper Theme - Full Review: Is it Worth All the Hype?

XStore: #1 Best WordPress WooCommerce Theme for Elementor

How to password protect WordPress custom page template & ACF
X, The Ultimate WordPress Theme by THEMECO

X Theme for WordPress - All the Features of Premium WP Theme

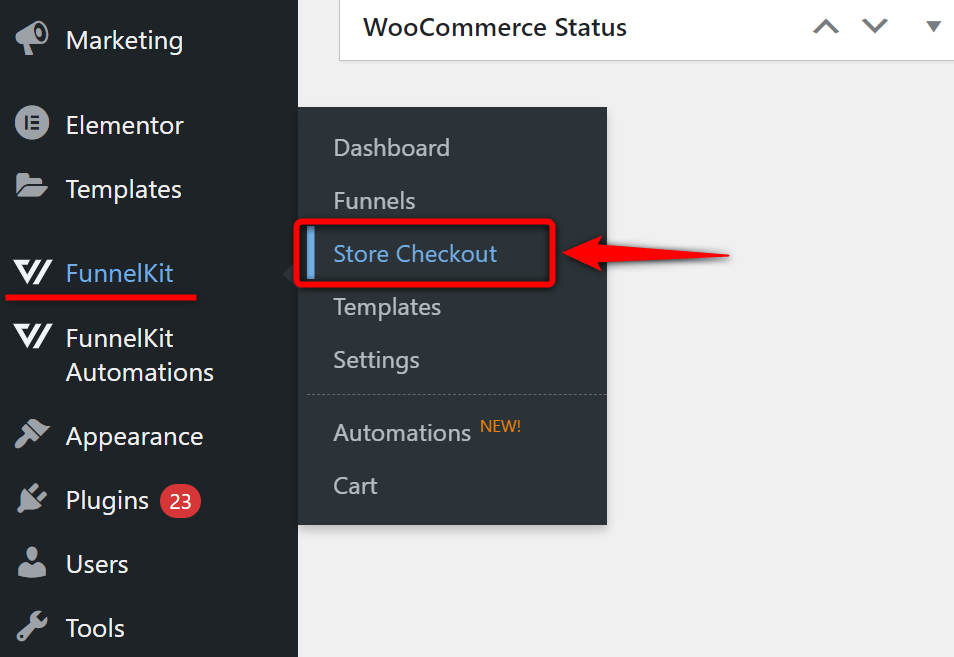
How to Replace the Default WooCommerce Checkout Page with Custom

Updated) WooCommerce Themes - The Best One for You Is

How to Customize WooCommerce Checkout Page (The Easy Way)