css - HTML flex box layout - scrolled element won't stretch - Stack Overflow
5 (425) · $ 13.50 · In stock


Styling the Web: Mastering HTML and CSS Magic, by Vishal Das

Flexbox - Webflow University Documentation

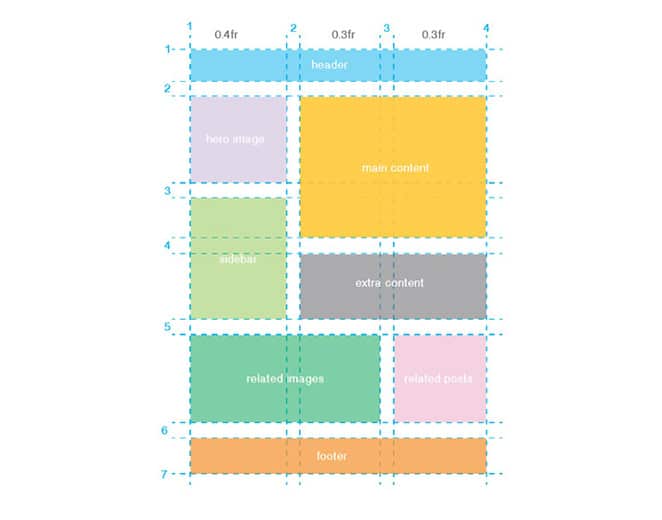
How to use Flexbox to create

Controlling ratios of flex items along the main axis - CSS: Cascading Style Sheets

✓ 🚀 Elementor v3.6.0 Beta 5 Release 🚀 · Issue #18063 · elementor/elementor · GitHub

html - How to make a flex-container's elements overflow to the left? - Stack Overflow

The “Flexible Box” or “Flexbox” layout mode offers an alternative to Floatsfor defining the…, by Jayesh Dhage

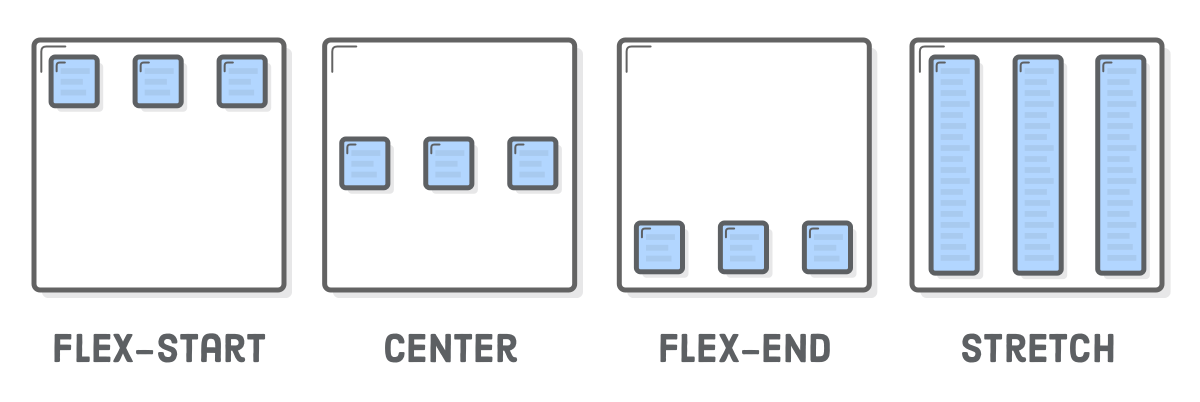
Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module

CSS Flexible Box Layout Module Level 1

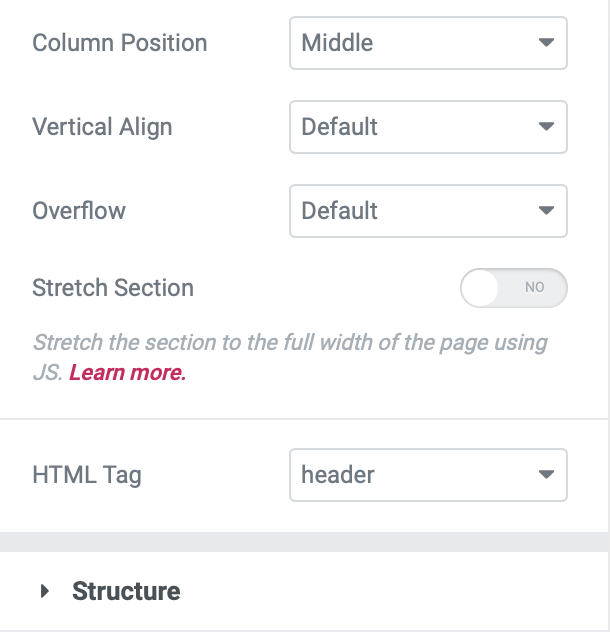
How To Create A Shrinking Sticky Header With Elementor

CSS Flexible Box Layout Module Level 1

Sliders Themeco Docs







