Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums
4.7 (518) · $ 32.50 · In stock

If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

CSS: Flex Gap Solution for Hidden Elements - sawacrow / cengiz ilhan - Medium

The CSS Handbook: A Handy Guide to CSS for Developers

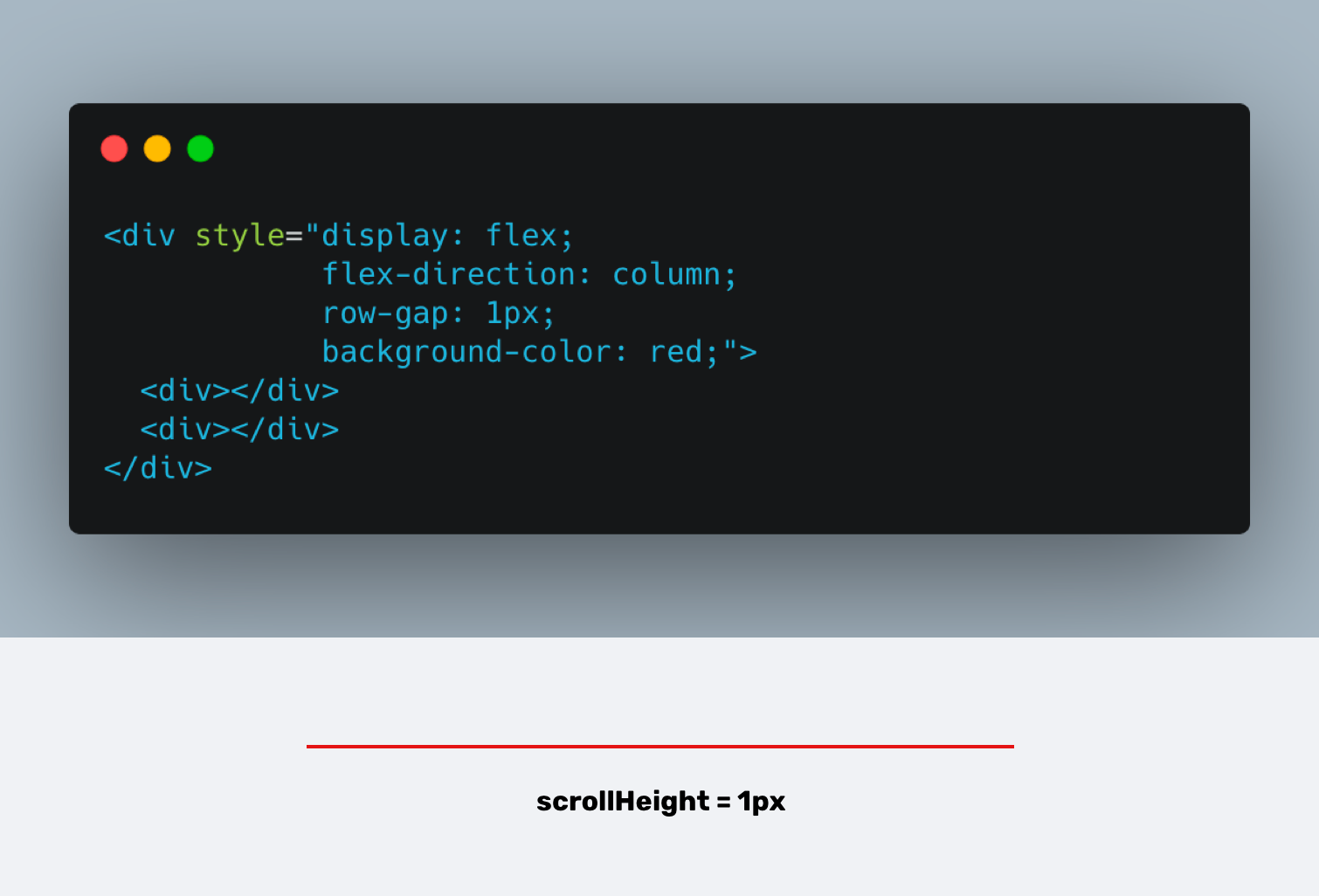
Feature Detecting CSS Flexbox Gap Support –

Archives – CSS Weekly
sustyweb/index.html at main · w3c/sustyweb · GitHub

Stumped: Full width dividers between centered list of blocks : r/css

html - How to position a div with equal margins for left, right, and top - Stack Overflow

How to put main element next to sidebar? - HTML & CSS - SitePoint Forums

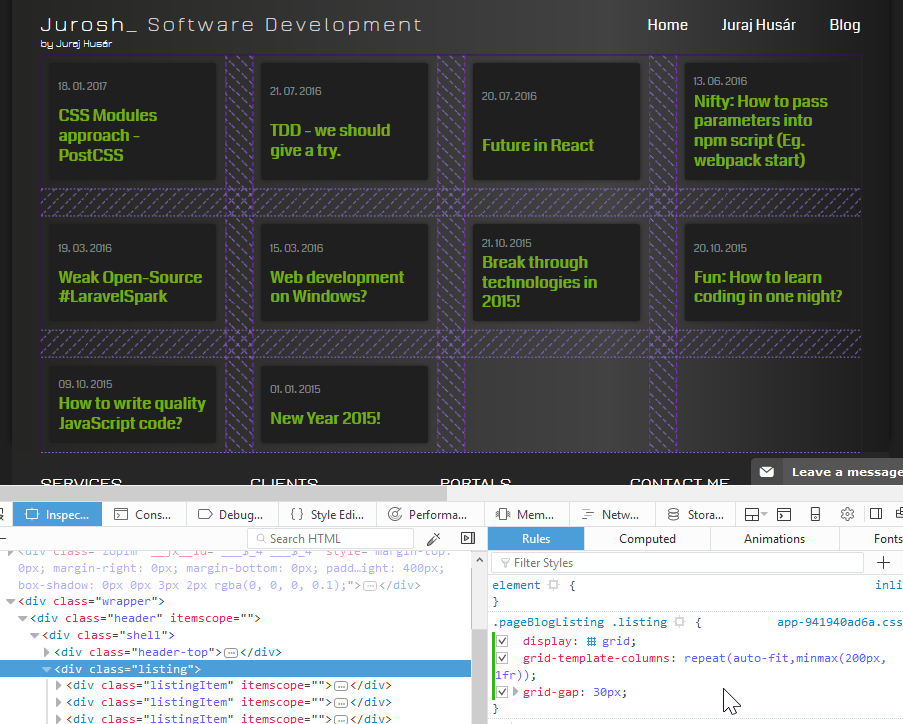
Minding the gap CSS-Tricks - CSS-Tricks

html - Flexbox not giving equal width to elements - Stack Overflow