html - How to move labels from top to left and make the inputs 100% long in a flex form? - Stack Overflow
4.7 (299) · $ 18.99 · In stock

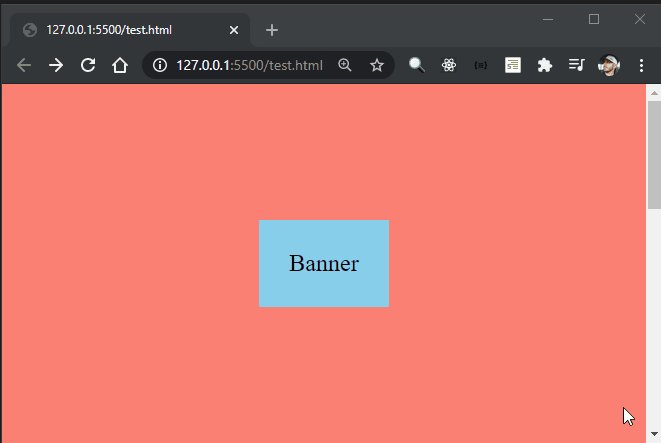
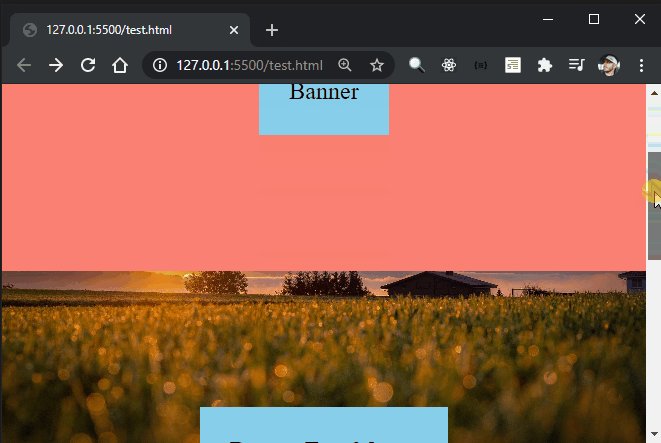
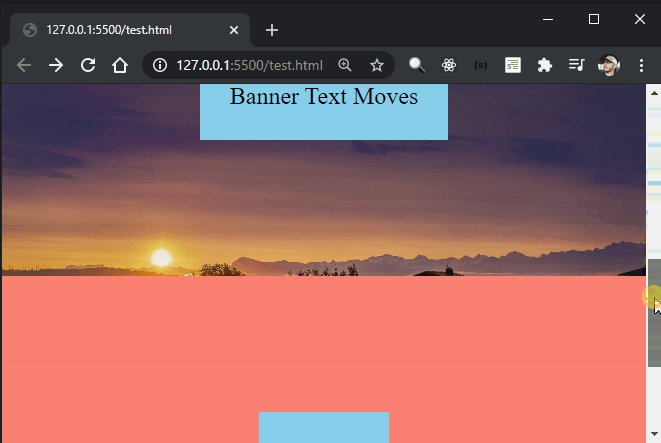
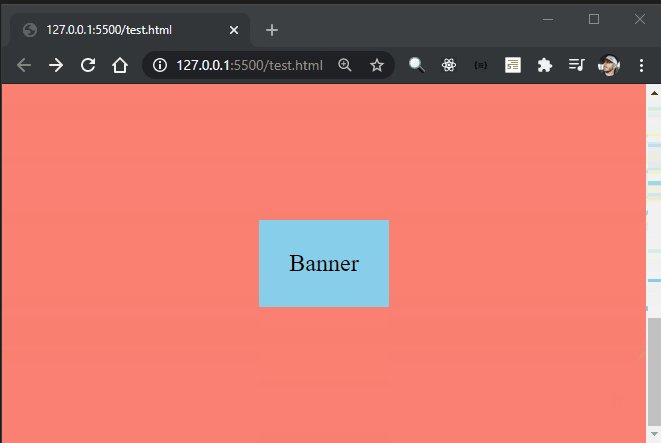
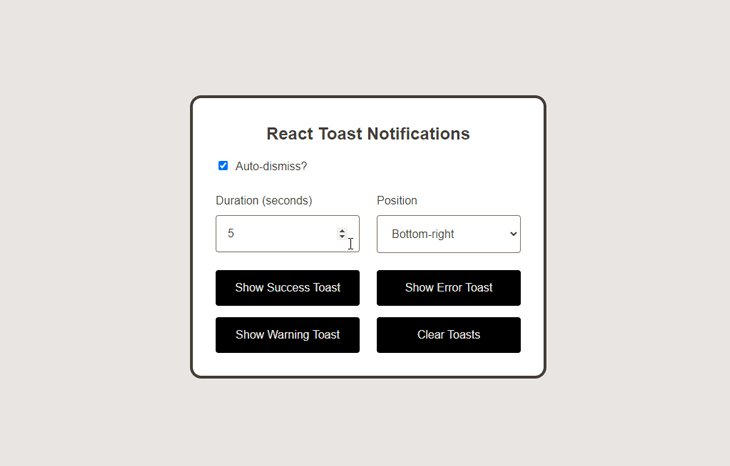
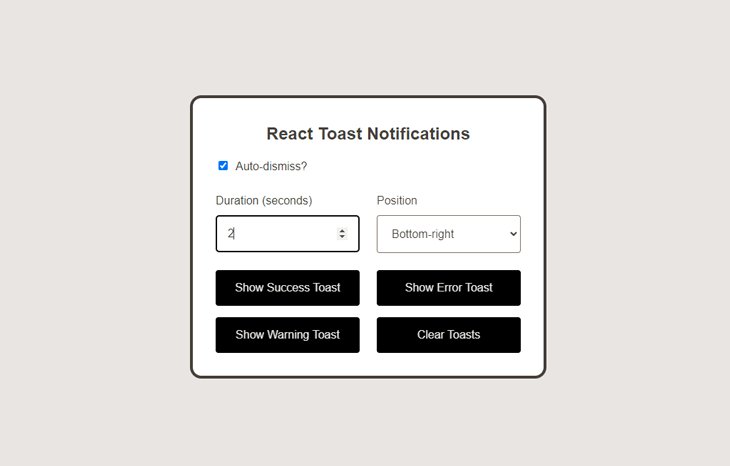
In other words, how to get from this: To something like this: In other words, from labels on top of the input to labels on the left side of the input while making the input fit the parent's width

Bootstrap 5 Bootstrap Blog

Ordering flex items - CSS: Cascading Style Sheets

html - Why is are my inputs not taking up the full width with of my flexbox container - Stack Overflow

Common CSS Headaches with Solutions, by Dino Cajic

Ordering flex items - CSS: Cascading Style Sheets

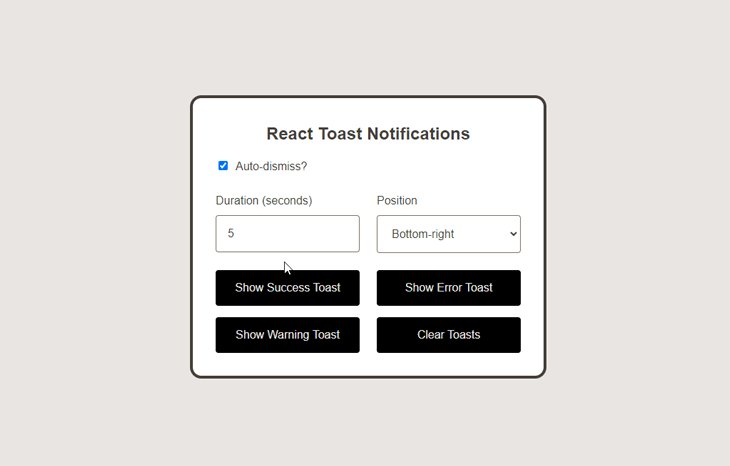
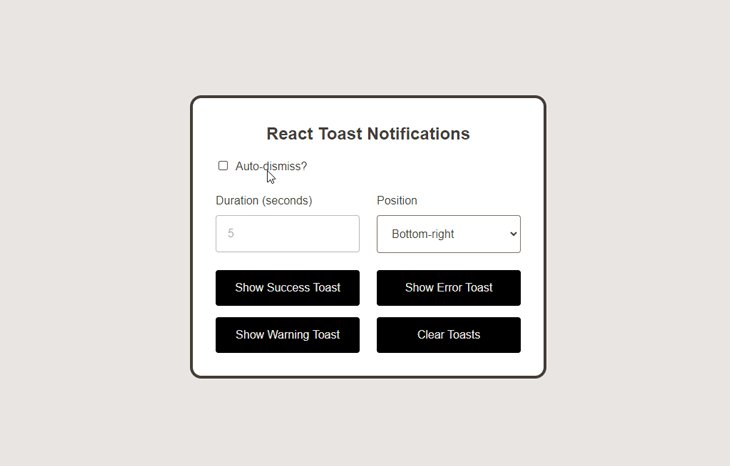
How to create a custom toast component with React - LogRocket Blog

Styling web forms - Learn web development

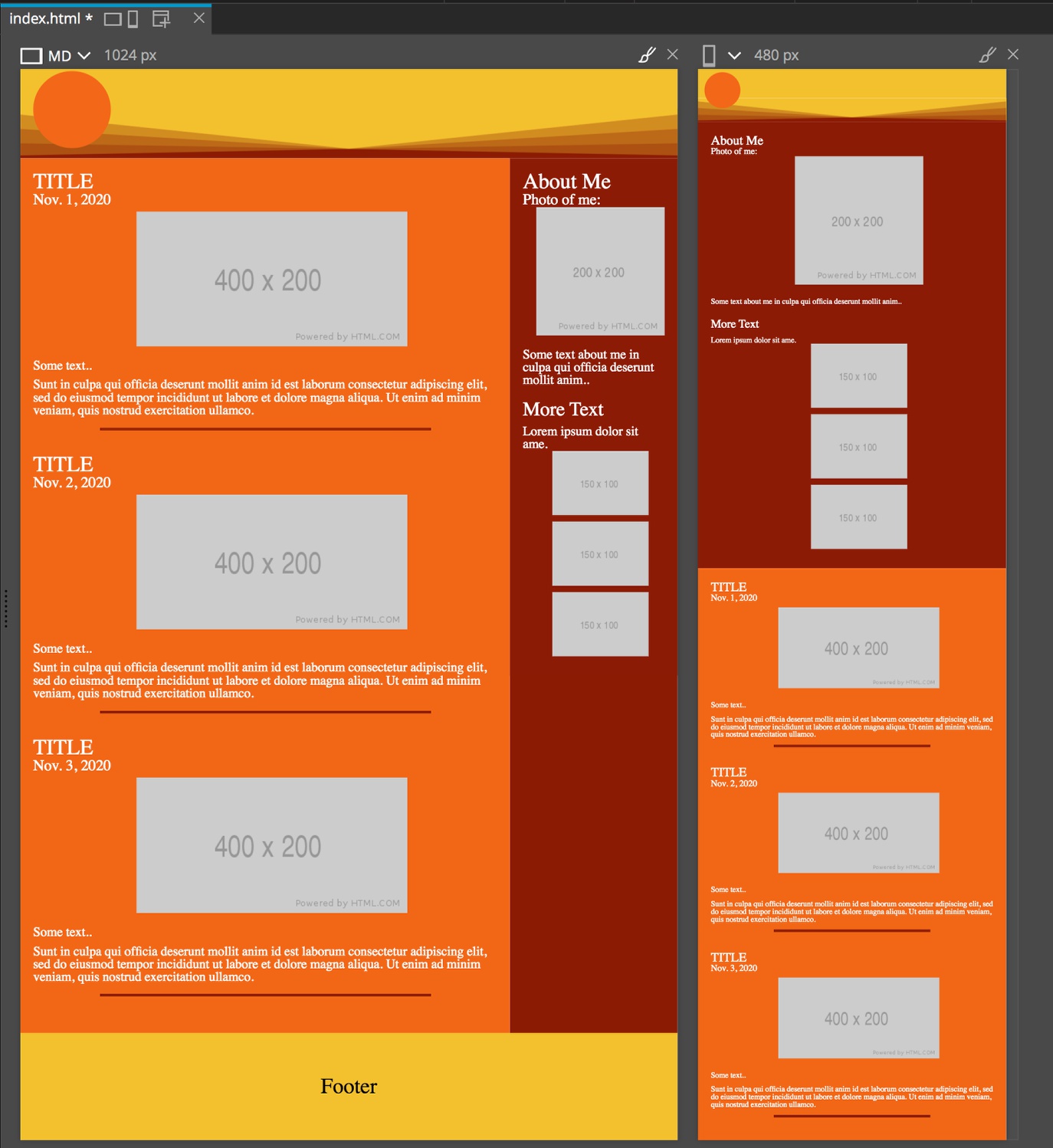
Using media queries and CSS functions to create a responsive

The Future of Style - W3C

Cascading Style Sheets, Level 2 - World Wide Web Consortium
How to move text to the right using HTML - Quora