html - Correct padding or margin when using fixed top bar - Stack
4.5 (761) · $ 9.00 · In stock

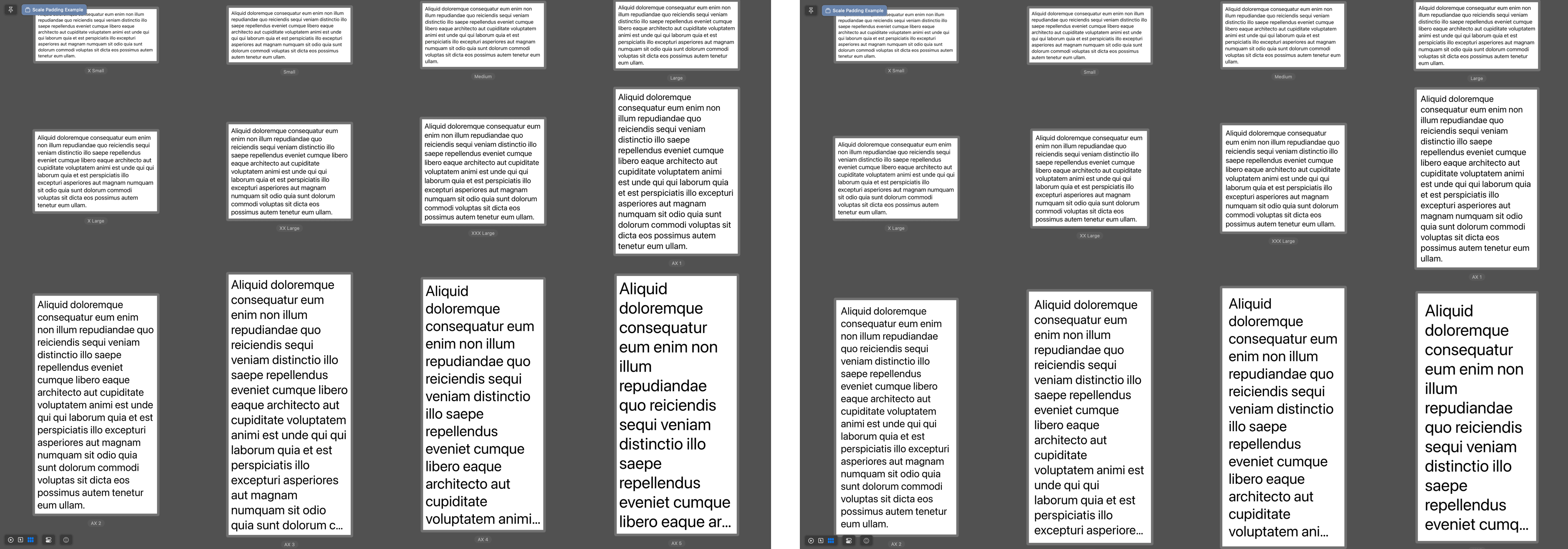
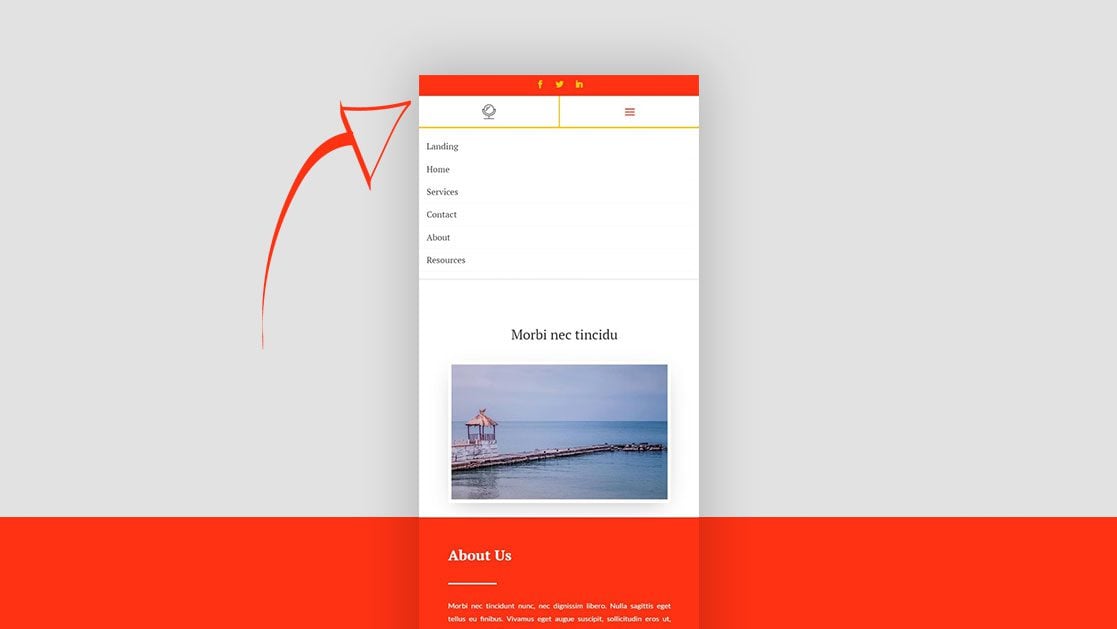
My client wants the site to be responsive and have a fixed-top bar. This is the layout in full width. But he also wants it to be responsive, so when I resize elements should adapt nicely. The body

html - How to get rid of margin in bootstrap css navigation bar

The Basics of Web-Design Layout: Learn How To Describe Your Design

Full Stack Web Development for Beginners- Part 1: HTML, CSS

HTML Course : Creating Navigation Menu - GeeksforGeeks

How to Create a Fixed Header with Divi's Position Options

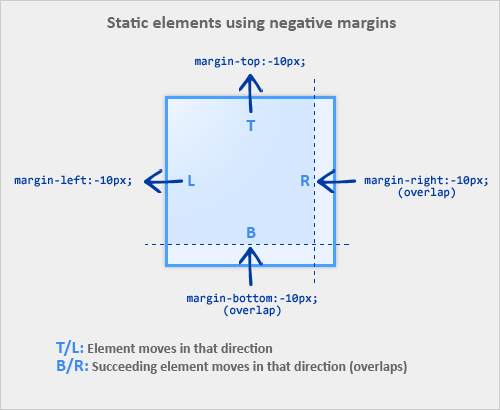
The Definitive Guide to Using Negative Margins — Smashing Magazine

html - What assigning my navigation bar an equal top and bottom

CSS Height Full Page: CSS gotcha: How to fill page with a div

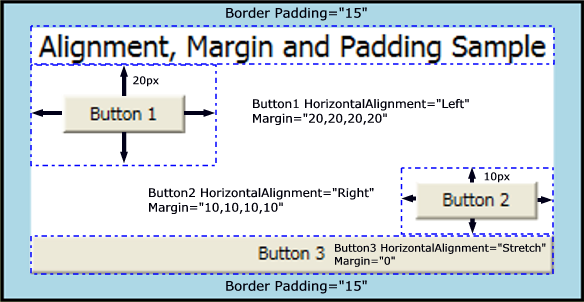
Alignment, Margins, and Padding Overview - WPF .NET Framework

bootstrap 4 - Create fixed sidebar and fixed menu bar with css

Navbar - Webflow University Documentation

Stop Using Fixed Headers and Start Using Sticky Ones - DEV Community

How to create Vertical Navigation Bar using HTML and CSS