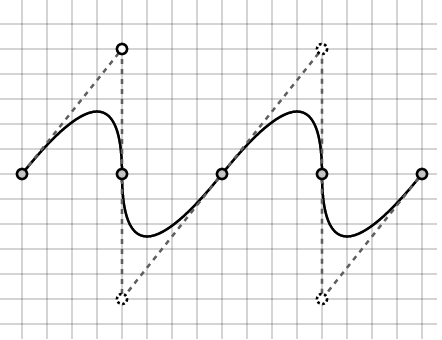
Smooth a Svg path with cubic bezier curves, by François Romain
4.5 (342) · $ 13.50 · In stock

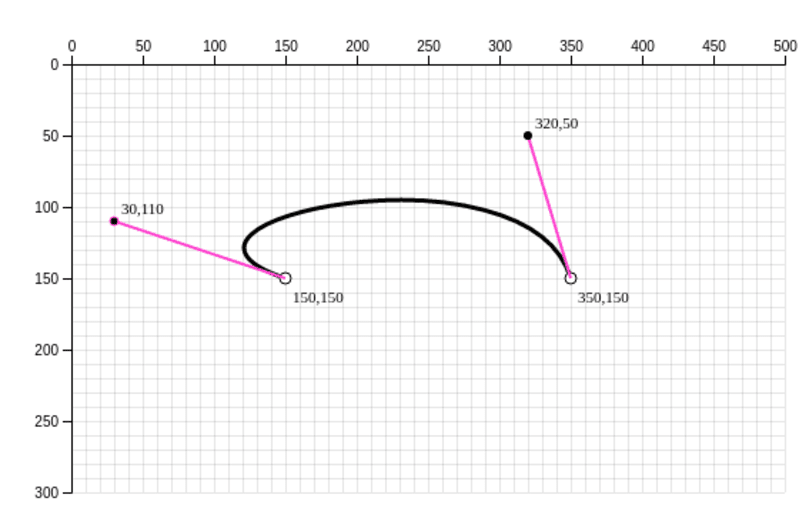
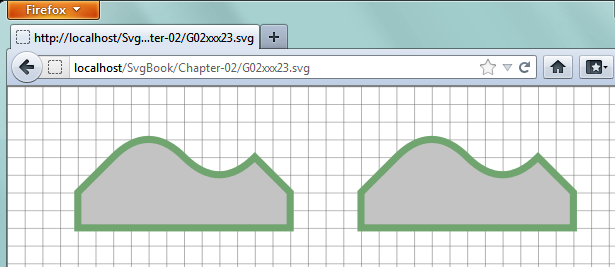
While it is straightforward to draw straight lines in a Svg element, it requires a bit of trigonometry to smooth these lines. Let’s see how.

Jesper Kiledal Jesper Kiledal

Creating and Editing SVG Graphics

Cubic Bezier Curves with SVG Paths, by Joshua Bragg

Paths

Calculating Cubic Béziers — Using SVG with CSS3 and HTML5 — Supplementary Material

How to get the smoothness of a cubic Bezier curve in Apache Commons math3. : r/androiddev

Functions for smoothing polygon curve. (a) Quadratic Bezier; (b) cubic

SVG Path Tutorial • Quadratic and Cubic Bezier Curves

Creating and Editing SVG Graphics

Smooth a Svg path with cubic bezier curves, by François Romain

How to Draw Cubic Bézier Curves on HTML5 SVGs — SitePoint