15 ways to implement vertical alignment with CSS - LogRocket Blog
4.7 (537) · $ 14.50 · In stock

Learn 15 ways to implement vertical alignment for text with CSS, such as explicit grid row placement and pseudo-elements on flex containers.

When to use Flexbox and when to use CSS Grid - LogRocket Blog

The advanced guide to the CSS :has() selector - LogRocket Blog

13 ways to vertical center - DEV Community

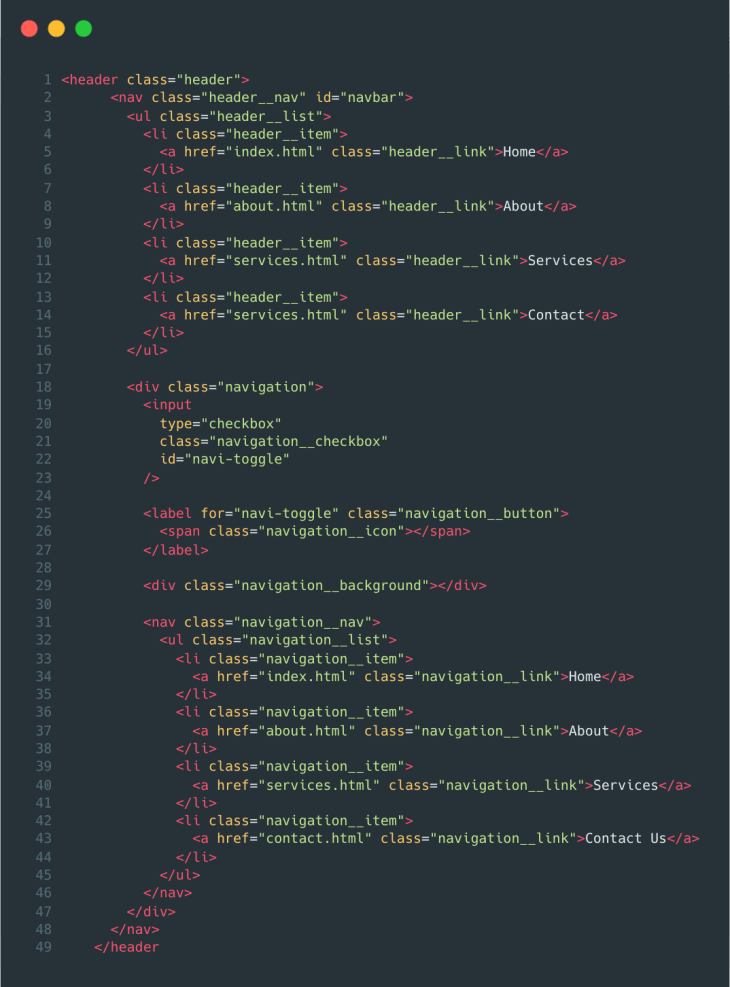
Build a custom sticky navbar with CSS - DEV Community

Build a custom sticky navbar with CSS - DEV Community

5 ways to vertically center with CSS

Achieving Vertical Alignment (Thanks, Subgrid!)

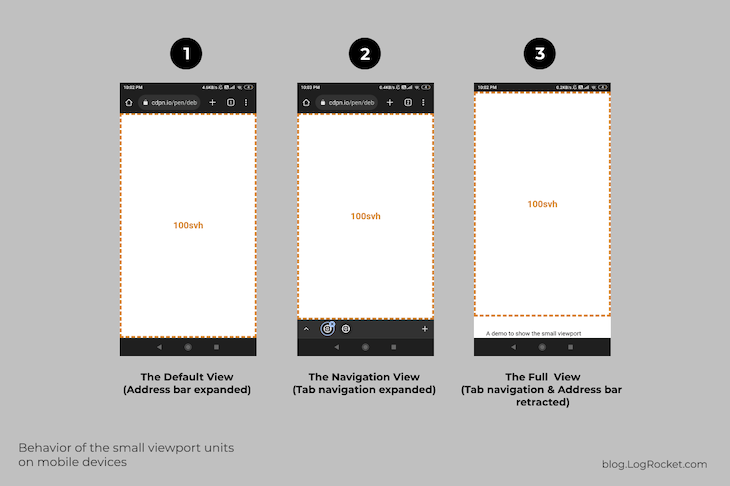
Improving mobile design with the latest CSS viewport units - LogRocket Blog

Carbon Five A West Monroe Company (@carbonfive) / X

Overcoming the Challenges of CSS Vertical Align







